Wikipedia:SVG help/Archive 10
| This is an archive of past discussions on Wikipedia:SVG help. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current main page. |
| Archive 5 | ← | Archive 8 | Archive 9 | Archive 10 |
SVG text rendering, again – image displays differently in two en.WP articles!


- Red arrows show simultaneous inconsistent renderings between two articles of File:20220823 Public underestimation of public support for climate action - poll - false social reality.svg
- Separately: Blue notation arrows show consistently incorrect renderings between two articles of File:20220629 Public estimates of scientific consensus on climate change - horizontal bar chart.svg, even after removing font-weight="bold" specification once thought to have caused the rendering problem
- Anomaly may be related to anomaly found in earlier versions of File:200012 Suicide methods in order of lethality - variable-width bar chart.svg, which was discussed at Wikipedia:SVG help/Archive 9 at en.WP
At the present moment, sometimes the files display correctly for me on Commons but still not on en.WP. —RCraig09 (talk) 19:12, 29 May 2023 (UTC)
-
20220629 Public estimates of scientific consensus on climate change - horizontal bar chart.svg – BLUE notation arrows
-
20220823 Public underestimation of public support for climate action - poll - false social reality.svg – RED arrows
-
200012 Suicide methods in order of lethality - variable-width bar chart.svg (previously discussed)
I've resolved to avoid use of italics and bold text, but... even that doesn't seem to avoid the problem(s).
Is there a central place to report such bugs? —RCraig09 (talk) 19:12, 29 May 2023 (UTC)
- @RCraig09:
- Did you try c:Help:Purge ?
- Wikimedia Bugs can be repoted at phab:maniphest/task/edit/form/43/
- — Johannes Kalliauer - contrib. 04:12, 30 May 2023 (UTC)
- @JoKalliauer: Many times I've tried Shift-Reload (Chrome for Mac), and I just tried
?action=purgeas you suggested. The problem remains—same on my iPhone's Safari browser. - Are you (or any other readers) seeing the anomalies also? (below and on the en.Wikipedia pages:)
- It's not just my one device. Thanks for any feedback. —RCraig09 (talk) 04:58, 30 May 2023 (UTC)
- In File:20220629 Public estimates of scientific consensus on climate change - horizontal bar chart.svg I think I've found a work-around: avoid
<tspan>specifications. Part of the code change is shown below:- Version 6 incorrectly renders the two title text elements off center to the right:
<switch> <text x="525" y="50" fill="#0099aa" font-size="45px" id="trsvg22-ja" systemLanguage="ja"> <tspan id="trsvg1-ja">一般市民による評価</tspan> </text> <text x="525" y="50" fill="#0099aa" font-size="45px" id="trsvg22"> <tspan id="trsvg1">Public estimates</tspan> </text> </switch>
- Version 7 replaces the
<text>and<tspan>with<g>and<text>specifications:
- Version 7 replaces the
<switch> <g fill="#0099aa" font-size="45px" id="trsvg22-ja" systemLanguage="ja"> <text x="525" y="50" id="trsvg1-ja">一般市民による評価</text> </g> <g fill="#0099aa" font-size="45px" id="trsvg22"> <text x="525" y="50" id="trsvg1">Public estimates</text> </g> </switch>
- The changes to Version 7 appear to avoid the problem—in the first file. —RCraig09 (talk) 17:13, 30 May 2023 (UTC)
- However, there is no
<tspan>specification in the second file, File:20220823 Public underestimation of public support for climate action - poll - false social reality.svg. <g font-size="40px" font-family="Liberation Sans,sans-serif" text-anchor="middle" fill="black"> <text x="700" y="50">Public's underestimation of support</text> <text x="700" y="95">for action against climate change</text> (other text specs) </g>
- So I still don't know a solution. —RCraig09 (talk) 17:26, 30 May 2023 (UTC)
- Update: For Version 3, I made
text-anchor="middle"explicit in each<text>specification (not just inherited from group<g>), and that seems to have avoided the problem in the only article that was having a problem before (Climate change in the United States). <g font-size="40px" font-family="Liberation Sans,sans-serif" text-anchor="middle" fill="black"> <text x="700" y="50" text-anchor="middle">Public's underestimation of support</text> <text x="700" y="95" text-anchor="middle">for action against climate change</text> </g>
- Problem avoided; bug not solved. —RCraig09 (talk) 17:58, 30 May 2023 (UTC)
- Bug report filed at phab:T340379 —RCraig09 (talk) 05:55, 25 June 2023 (UTC)
- Update: For Version 3, I made
- However, there is no
- In File:20220629 Public estimates of scientific consensus on climate change - horizontal bar chart.svg I think I've found a work-around: avoid
- @JoKalliauer: Many times I've tried Shift-Reload (Chrome for Mac), and I just tried
Supplemental (8 July 2023):
- Example of avoiding the problem: eliminate use of
<tspan>as follows:- Old (BAD RENDERING):
<switch> <text x="550" y="60" id="trsvg26-ja" systemLanguage="ja"> <tspan id="trsvg1-ja">人間が要因である地球温暖化に関する</tspan> </text> <text x="550" y="60" id="trsvg26"> <tspan id="trsvg1">Academic studies of scientific consensus</tspan> </text> </switch>
- New (CORRECT RENDERING):
<switch> <text x="550" y="60" id="trsvg26-ja" systemLanguage="ja">人間が要因である地球温暖化に関する</text> <text x="550" y="60" id="trsvg26">Academic studies of scientific consensus</text> </switch>
- Example of avoiding the problem: eliminate use of
According to User:JoKalliauer at Commons, a new version of librsvg renders incorrectly, though an old librsvg-version did not contain this bug. —RCraig09 (talk) 19:23, 11 July 2023 (UTC)
Update: Additional discussion is at Talk:Librsvg_bugs#SVG_text_rendering:_probable_bug, in which Glrx says "One failure mechanism is librsvg 2.44.10 does not calculate the width of an SVG "text chunk" correctly. Instead of the whole width, it is using the width of the last constituent." This would explain how some text is not positioned properly. —RCraig09 (talk) 17:37, 16 July 2023 (UTC)
PS, FYI: I just changed Version 2 of File:2021 C02 emissions by income decile - International Energy Agency IEA.svg by removing a <tspan> specification within the last of three <text> specifications. Version 3 renders closer to being correct. —RCraig09 (talk) 19:13, 20 July 2023 (UTC)
- If the issue is "Income: highest 10%", how about just setting text-anchor="start" and aligning it manually? cmɢʟee⎆τaʟκ 09:48, 21 July 2023 (UTC)
- @Cmglee: The three grouped lines of text should be centered about the same vertical centerline. Using
text-anchor="start"would not bring exact results in English (differences between different rendering software), and would likely be way off if translated into some foreign languages. We can only hope to adapt our code to existing bug(s), until the SVG text rendering problems are resolved. —RCraig09 (talk) 12:34, 21 July 2023 (UTC)
- @Cmglee: The three grouped lines of text should be centered about the same vertical centerline. Using
PPS: In Version 11 of File:20211109 Frequency of extreme weather for different degrees of global warming - bar chart IPCC AR6 WG1 SPM.svg, the following code caused the title to be rendered to the right of center. I solved the problem by removing the <tspan> for Version 12.
<switch>
<text x="600" y="50" id="trsvg25-zh" systemLanguage="zh">
<tspan id="trsvg1-zh">全球变暖下更频繁的极端天气</tspan>
</text>
<text x="600" y="50" id="trsvg25">
<tspan id="trsvg1">More frequent extreme weather with global warming</tspan>
</text>
</switch>
Interestingly, my adding hard returns to form Version 11 may have caused the problem, since Version 10 rendered correctly. Or maybe I shouldn't have removed the
</switch>
that was between the two text declarations. The SVG Translate Tool introduces
<switch><tspan> elements that can (apparently) cause problems if you subsequently change things (add hard returns) in their vicinity. —RCraig09 (talk) 02:34, 30 July 2023 (UTC)
Update: see
- https://phabricator.wikimedia.org/T97233 (April 2015)
- https://phabricator.wikimedia.org/T340379 (June 2023)
—RCraig09 (talk) 22:02, 16 July 2023 (UTC)
Is it possible to put something in the SVG code to block font substitutions?
cmglee and others. Is it possible to put something in the SVG code to block font substitutions? I think it would solve a lot of problems. Some SVG image designers want to use the latest fonts for various reasons. They may not want the boring generic free fonts used except on Wikipedia and other wikis. So they are leery of putting the free fonts first in the font family list.
So the Wikipedia user agent would go down the font family list until it hits the free fonts at the end (such as Liberation Sans). Since there would be no font substitutions allowed. Is this possible?
There would always be an available font wherever the SVG image is posted as long as the last thing listed in the font-family list is sans-serif. --Timeshifter (talk) 20:19, 18 July 2023 (UTC)
- @Timeshifter: I think it's not possible, except by converting the text to paths (which no longer allows it to be edited). What would you expect to happen if the font is unavailable on the reader's computer if the font substitution is disallowed? No text at all or little rectangles?
- If only one font is listed in font-family and is unavailable, it defaults to Liberation Serif in the thumbnail,[1] and the browser's default font when viewed directly. Cheers, cmɢʟee⎆τaʟκ 04:33, 19 July 2023 (UTC)
- cmglee. sans-serif would always be available if all the other fonts were unavailable. I guess if this idea is not possible now, maybe Wikimedia developers could create something that could be added to SVG code to block font substitution (except for sans-serif). --Timeshifter (talk) 06:26, 19 July 2023 (UTC)
- Then why not just list the font you want then sans-serif, so it uses sans-serif if your font is unavailable? cmɢʟee⎆τaʟκ 08:57, 19 July 2023 (UTC)
- That is basically what OWID is doing. A font for each operating system: Mac (e.g. Helvetica), Windows (e.g. Arial), Linux and Wikimedia (e.g. Liberation Sans), and sans-serif. I don't know what Lato is for.
- Problem is that it all depends on the font substitutions. It must have changed. --Timeshifter (talk) 09:34, 19 July 2023 (UTC)
- @Timeshifter: I added Liberation Sans to my font-family list in c:file:most_perfect_magic_square_construction.svg and still get
- Then why not just list the font you want then sans-serif, so it uses sans-serif if your font is unavailable? cmɢʟee⎆τaʟκ 08:57, 19 July 2023 (UTC)
- cmglee. sans-serif would always be available if all the other fonts were unavailable. I guess if this idea is not possible now, maybe Wikimedia developers could create something that could be added to SVG code to block font substitution (except for sans-serif). --Timeshifter (talk) 06:26, 19 July 2023 (UTC)
| “ |
|
” |
- on http://svgcheck.toolforge.org/index.php due to the presence of Helvetica and Arial; removing them makes the warning disappear. As Helvetica and Arial are needed for Mac and Windows, I think we need to live with the warning. Cheers, cmɢʟee⎆τaʟκ 00:33, 24 July 2023 (UTC)
cmglee. I don't think I am getting any warnings here for that SVG image: c:Commons:Commons SVG Checker. But it is not rendering the image. Though, I don't think it ever renders the image of files I have tested there. Could you check the file there? I don't think it is able to read your font-family list for that file. It is in a different format from the font-family list in your US map template:
<g font-family="Liberation Sans,Nimbus Sans L,Arial,Helvetica,sans-serif" font-size="18" letter-spacing="-1px" text-anchor="middle" stroke-width="0.2" stroke-linejoin="round">
When I run your template SVG map through it I see a detailed breakdown of the fonts. Template:
Wikipedia:SVG_help#font-family property says it is good practice to list fonts for Windows, Mac, Linux, etc.. --Timeshifter (talk) 03:05, 24 July 2023 (UTC)
- Commons SVG Checker has been broken for months and shows a cartoon insect, so I currently use https://svgcheck.toolforge.org/index.php though it ignores font settings. Is there a reason to specify Nimbus Sans L? cmɢʟee⎆τaʟκ 18:45, 24 July 2023 (UTC)
- cmglee. c:Commons:Commons SVG Checker seems to be working fine for me. Except for showing the image. See the previous section. It has info about Nimbus Sans L problem. Here is what I get when I run your SVG map template through Commons SVG Checker:
Results File size is: 47878 bytes Successfully parsed XML structure.
HINT in <g>: Font type Arial is not available in Wikimedia software. It has been substituted with a metric equivalent. It will be rendered with minor differences by Wikimedia's SVG renderer. See https://commons.wikimedia.org/wiki/Help:SVG#fallback for details.
WARNING in <g>: Font type Helvetica is not available in Wikimedia software. It will be rendered with minor differences by Wikimedia's SVG renderer. See https://meta.wikimedia.org/wiki/SVG_fonts for details.
- --Timeshifter (talk) 21:57, 24 July 2023 (UTC)
- This is expected. Note that they are hints or warnings and not errors. Cheers, cmɢʟee⎆τaʟκ 19:17, 27 July 2023 (UTC)
- --Timeshifter (talk) 21:57, 24 July 2023 (UTC)
cmglee. How come I don't get those hints about the same fonts when I run this image through the same file checker?:
That image has those same fonts listed in the font-family list. --Timeshifter (talk) 21:29, 27 July 2023 (UTC)
- As far as I know, fonts can be specified in several ways:
- font-family="Liberation Sans,Arial,Helvetica,sans-serif" attribute in an SVG tag
- style="font-family:'Liberation Sans',Helvetica,Arial,sans-serif;" attribute in an SVG tag
- .main { font-family:'Liberation Sans',Helvetica,Arial,sans-serif; } in a style tag
- .main { font-family:'Liberation Sans',Helvetica,Arial,sans-serif; } in an external style sheet
- (I tend to use the first and third methods). It seems the tool evaluates the first method's list but ignores the others'.
- Cheers, cmɢʟee⎆τaʟκ 21:46, 27 July 2023 (UTC)
- Those four, plus another four which are the same except that
font-familyis replaced byfont- this shorthand is part of both SVG 1.1 and CSS 1.0. --Redrose64 🌹 (talk) 21:19, 28 July 2023 (UTC)- Thanks, @Redrose64: didn't realise one could do that. Is font-family or font recommended? cmɢʟee⎆τaʟκ 01:47, 29 July 2023 (UTC)
- Neither, and both. There are pros and cons to using shorthand properties. For instance, they allow one or more property values to be specified in the same declaration, thus saving space. So you can write e.g.
font: 'Liberation Sans',Helvetica,Arial,sans-serif 15px boldand that would be equivalent tofont-family: 'Liberation Sans',Helvetica,Arial,sans-serif; font-size: 15px; font-weight: bold. However, there is a catch: if you use both together, e.g.font: 'Liberation Sans',Helvetica,Arial,sans-serif 15px bold; font-family: serif, the font family specified byfont:will be overridden by the one specified byfont-family- it's as if you had writtenfont: 15px bold; font-family: serif. More at SVG 1.1 spec and CSS 2.1 spec. CSS provides several shorthand properties (such asbackground:,border:,margin:,padding:and so on), whereas SVG provides just two - the other ismarker:. --Redrose64 🌹 (talk) 23:19, 29 July 2023 (UTC)- Superb explanation. I've learnt something new today! Thanks, cmɢʟee⎆τaʟκ 12:58, 31 July 2023 (UTC)
- Neither, and both. There are pros and cons to using shorthand properties. For instance, they allow one or more property values to be specified in the same declaration, thus saving space. So you can write e.g.
- Thanks, @Redrose64: didn't realise one could do that. Is font-family or font recommended? cmɢʟee⎆τaʟκ 01:47, 29 July 2023 (UTC)
- Those four, plus another four which are the same except that
File size is too big and thumbnail in File:Test.svg shows my map with a black color
Hi everyone, I wanted to reach out to ask for help on an svg map I am trying to upload to Commons. It is a map I made using Inkscape about different proposed subdivisions of my country, Bolivia. The problem I am having is when I use the Commons:Commons SVG Checker, it says "Successfully parsed XML structure" but also "Omited rendering of SVG because the file size limit has been reached", so I can't preview how well the SVG file I want to upload will look. The file size is approximately 8,000,000 bytes, so I think I have to first make the file size smaller in order to upload it to Commons, but I really don't know how. I based my map on the c:File:Bolivia admin 2019.svg map that is already uploaded to Commons and has a similar size to the one I am trying to upload, which confuses me a little. In summary, is the size of the file the problem? If so, how can I fix it?
It is my first time uploading an SVG file, so I'm sort of lost here. Thank you in advance for your time and help. Ruditaly ![]() (Talk) 15:01, 18 July 2023 (UTC)
(Talk) 15:01, 18 July 2023 (UTC)
- 8 MB shouldn't be a problem; we have much larger SVG files. Try uploading it to https://svgcheck.toolforge.org/index.php to see if it works or reports any errors. Cheers, cmɢʟee⎆τaʟκ 15:50, 18 July 2023 (UTC)
- Yes, c:COM:MAXSIZE suggests that much larger files may be uploaded. However, earlier today there was a problem with some servers (see Wikipedia:Village pump (technical)#Slow), and this certainly affected the display of some images, so it may also have affected uploads. --Redrose64 🌹 (talk) 15:52, 18 July 2023 (UTC)
- @CmgleeThank you for your answer. For some reason when I click on "Check this SVG" after having selected my svg map, it starts loading as I think it normally would and then it finishes loading but goes back to the original site, meaning it doesn't show any information or report, but rather it removes the svg file that was selected when clicking on Browse. I'm thinking if maybe the text font in the map is the problem, since it does contain a couple of word written in the font "sans-serif". Do you think this may be the problem? Thanks again in advance for your kind help. Ruditaly
 (Talk) 10:02, 10 August 2023 (UTC)
(Talk) 10:02, 10 August 2023 (UTC)
- @Ruditaly: I also return to the https://svgcheck.toolforge.org page after a few seconds without any error message when I upload your File:Test.svg. It could be too complex and the tool crashed.
- In Inkscape 1.2.2, I saved it as Plain SVG and the file size did not decrease, so presume it's already plain. I then tried Optimized SVG. The file decreased to 8050 KB and now looks different in a browser. On SVG Check, I got an error "That file doesn't appear to be an SVG file." I'm afraid I don't know how to fix the problem and can only suggest reducing the complexity of the paths (I note that there are no embedded images). cmɢʟee⎆τaʟκ 13:21, 10 August 2023 (UTC)
- P.S. In your original File:Test.svg, I replaced all
d=".*?"
withd="M0,0V99H99"
and the file rendered. rsvg could simply have run out of memory. It seems 1079 paths' d attributes accounted for 9319754 bytes: over 8 KB per path. Could they be simplified? cmɢʟee⎆τaʟκ 13:28, 10 August 2023 (UTC)- P.P.S. Inkscape's Path > Simplify shrunk the file to 823 KB and SVG Check passes, but the shapes no longer abut. I'll leave it to someone to propose a better decimation tool. cmɢʟee⎆τaʟκ 13:33, 10 August 2023 (UTC)
- @CmgleeThanks again for your help. What is rsvg? You probably saw it on File:Test.svg that I removed the letters and words from the svg file. However, it did not help with rendering the colors and the map still appears all black on Wikicommons. It is really weird and can't understand why that might be. The size is already within the limits and there are no words or fonts that may cause problems. Ruditaly
 (Talk) 14:01, 10 August 2023 (UTC)
(Talk) 14:01, 10 August 2023 (UTC)
- rsvg is the software that converts the SVG filter into the PNG thumbnails shown on articles etc.
- I didn't investigate why it appears black and can suggest removing most of the paths to see if the colours return. If so, add them back to see when it stops working. rsvg might have run out of memory as it did with File:Apollonian gasket symmetrical 3.svg. Good luck! cmɢʟee⎆τaʟκ 15:07, 10 August 2023 (UTC)
- @CmgleeThanks again for your help. What is rsvg? You probably saw it on File:Test.svg that I removed the letters and words from the svg file. However, it did not help with rendering the colors and the map still appears all black on Wikicommons. It is really weird and can't understand why that might be. The size is already within the limits and there are no words or fonts that may cause problems. Ruditaly
- P.P.S. Inkscape's Path > Simplify shrunk the file to 823 KB and SVG Check passes, but the shapes no longer abut. I'll leave it to someone to propose a better decimation tool. cmɢʟee⎆τaʟκ 13:33, 10 August 2023 (UTC)
- P.S. In your original File:Test.svg, I replaced all
Need to add state names or abbreviations to this US map
See: Commons:File talk:ACA Medicaid expansion.svg
Can someone make that SVG map with state names or abbreviations? --Timeshifter (talk) 00:52, 19 August 2023 (UTC)
 Done @Timeshifter: In the future, you may get more help by asking on Wikipedia:Graphics_Lab/Map_workshop – this page is more for SVG rendering bugs. Cheers, cmɢʟee⎆τaʟκ 17:20, 19 August 2023 (UTC)
Done @Timeshifter: In the future, you may get more help by asking on Wikipedia:Graphics_Lab/Map_workshop – this page is more for SVG rendering bugs. Cheers, cmɢʟee⎆τaʟκ 17:20, 19 August 2023 (UTC)
- Thanks cmglee! I replied at Commons:File talk:ACA Medicaid expansion.svg. --Timeshifter (talk) 19:49, 19 August 2023 (UTC)
Why are long OWID SVG map captions being overlapped by logo again?
- Note: I posted here and never got a response in over a week: Commons:Graphics village pump. I deleted my post there. --Timeshifter (talk) 12:54, 17 July 2023 (UTC)
I thought this was solved. See Feb-Mar 2023 thread:
Our World in Data (OWID) maps are using the same font-family CSS from when the problem was first solved:
style="font-family:Lato, 'Helvetica Neue', Helvetica, Arial, 'Liberation Sans', sans-serif;"
What has changed? How can the problem be fixed? See also:
I see this list of substitutions:
It is here: Commons:Help:SVG#Font substitution and fallback fonts. Are fallback fonts with wide character spacing being substituted for fonts with narrower character spacing? DejaVu Sans has wider characters and/or spacing than the other Sans substitutions. Is it being substituted?
Also, is there any reason OWID can't use regular quotes like this around the multi-word font names?:
style="font-family:Lato, 'Helvetica Neue', Helvetica, Arial, 'Liberation Sans', sans-serif;"
Are the single quotes necessary at all? Are the commas enough to separate the font names?
See older confusing thread from Dec 2021:
See some of the maps in question:
- File:Daily new confirmed COVID-19 deaths per million people.svg
- File:World map of total confirmed COVID-19 deaths per million people by country.svg
- File:World map of COVID-19 vaccination doses administered per 100 people by country or territory.svg
- File:Cumulative confirmed COVID-19 cases per million people, OWID.svg
They are all using the same font family list. --Timeshifter (talk) 12:54, 17 July 2023 (UTC)
| “ | You can always put a specific font family name in quotes … Only the CSS-defined generic font family names like sans-serif must be written without quotes. … a font name consisting of space-separated names such as Times New Roman need not be quoted. However, the spec recommends “to quote font family names that contain white space, digits, or punctuation characters other than hyphens” | ” |
- Cheers, cmɢʟee⎆τaʟκ 15:15, 17 July 2023 (UTC)
- Thanks cmglee. So since OWID fonts only have A-Z text in their names, then this would work fine on Wikipedia and elsewhere?:
style="font-family:Lato, Helvetica Neue, Helvetica, Arial, Liberation Sans, sans-serif;"
- The spec link is this:
- https://www.w3.org/TR/2018/REC-css-fonts-3-20180920/#propdef-font-family
- Can OWID's logo overlap problem on Wikimedia be solved by putting Liberation Sans first in that font-family list? --Timeshifter (talk) 08:18, 18 July 2023 (UTC)
- Re "this would work fine", I think so. Re "OWID's logo", no idea. Give it a try! cmɢʟee⎆τaʟκ 15:48, 18 July 2023 (UTC)
cmglee. *c:Commons:Commons SVG Checker. When I run one of the problematic OWID files through it I get this message:
- "WARNING: XML declaration not found and is strongly recommended"
How is that fixed? Can someone look at the SVG code for this file?:
When I run the SVG template map through it I get this:
- "Nimbus Sans L is not available in Wikimedia software."
So I will remove it from the font-family list.
Removing "Nimbus Sans L" from a map upload to the Shoutwiki wiki solved a major problem there. It got rid of the little squares that were substituted for characters. So now the map SVG is:
<g font-family="Liberation Sans,Arial,Helvetica,sans-serif" font-size="18" letter-spacing="-1px" text-anchor="middle" stroke-width="0.2" stroke-linejoin="round">
--Timeshifter (talk) 04:09, 24 July 2023 (UTC)
- The XML declaration is the line and it goes before the
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE ...>(if one is present) or the<svg ...>} (if not). Some SVG processors tolerate its absence, but not all, so it's best included. Mentioned often in the SVG 1.1 spec (see e.g. chapter 5 Document Structure), it's not described there but at section 2.8 Prolog and Document Type Declaration of the XML spec. --Redrose64 🌹 (talk) 20:39, 24 July 2023 (UTC)
Redrose64 and others. I ran this map
through this validator:
There was a long list of results. Here is a direct link.
Does any of it make sense to you? What is important? I intend to contact the webmaster at OWID with what we have figured out so far. --Timeshifter (talk) 10:35, 27 July 2023 (UTC)
- Aklapper at T344564 noted something major that we all missed. The title of the task is his after he changed it from my original title, "Change in SVG font substitution is messing up images", to the more specific "Font substitution for SVG file to PNG thumbnail replaces serif with sans-serif font".
- The title (the very top line in the image) is supposed to be a serif font. It is that when rendered outside MediaWiki. But MediaWiki makes it into a sans-serif font.
- I think MediaWiki is ignoring the SVG file's font-family lists for both serif and sans-serif fonts. And then substituting a wider sans-serif font such as DejaVu Sans. --Timeshifter (talk) 03:57, 20 August 2023 (UTC)
- Regarding the "long list of results", the problem here is that you are attempting to validate the file description page, not the image that it relates to. Try this link instead, which returns one info entry and two errors.
- As for the comment at phab:T344564#9104543 about "ERROR in <style>: It will not be rendered properly by Wikimedia's SVG renderer. As workaround add attribute type="text/css" to <style>. See https://phabricator.wikimedia.org/T68672 for details.", this means that you should use
<style type="text/css">everywhere that you have used a plain<style>tag. It's documented at c:Help:SVG#Stylesheet as a known quirk of librsvg. --Redrose64 🌹 (talk) 11:01, 20 August 2023 (UTC)- Thanks again, Redrose64. I put that info in phab:T344564#9104543. I also added the results from https://validator.w3.org/#validate_by_upload for the latest map file (the one that can't be uploaded to the Commons).
- cmglee, Redrose64, and others. It would be nice if someone who knew what they were doing could fix all the errors in that file and try uploading it again. I don't understand a lot of this stuff since I am not an SVG image creator. I have edited the user-editable parts of some SVG files created by cmglee. That's about it.
- I am wondering if fixing all these errors fixes the main problem at phab:T344564 of incorrect font substitution. If it does, we can contact the OWID webmaster and point out the problems and solutions. So that his SVG files work correctly on Wikipedia. --Timeshifter (talk) 20:00, 20 August 2023 (UTC)
- Before anyone tries to "fix all the errors in that file", we should consider how the file was generated. If automatically by OWID software, someone should fix that instead. Otherwise, the next time another file or update is generated, one will have to go through the whole process again. Cheers, cmɢʟee⎆τaʟκ 22:15, 20 August 2023 (UTC)
- The original Wikipedia fix described in the OWID Github thread happened after I contacted them. So if we figure out the problem we can point them to the solution, and let them fix the software. Contact:
- https://ourworldindata.org/about#contact
- OWID also makes available their free open-source software for others to use:
- https://ourworldindata.org/owid-grapher
- So we want that to be Wikimedia compatible too.
- cmglee, Redrose64, and others. I sent an email to info@ourworldindata.org and pointed them to phab:T344564. --Timeshifter (talk) 05:49, 23 August 2023 (UTC)
- Before anyone tries to "fix all the errors in that file", we should consider how the file was generated. If automatically by OWID software, someone should fix that instead. Otherwise, the next time another file or update is generated, one will have to go through the whole process again. Cheers, cmɢʟee⎆τaʟκ 22:15, 20 August 2023 (UTC)
Missing circular arcs

The circular arcs in this SVG's thumbnail are not rendered. They were visible when I uploaded the file in 2020. Shift-refresh and action=purge didn't fix the issue. Can someone please check? Thanks, cmɢʟee⎆τaʟκ 18:50, 21 August 2023 (UTC)
 Done Seems to be working now. cmɢʟee⎆τaʟκ 12:27, 23 August 2023 (UTC)
Done Seems to be working now. cmɢʟee⎆τaʟκ 12:27, 23 August 2023 (UTC)
A mistake in a SVG File
Hello,
there is a mistake in File:Al Nassr FC.svg, the originale Logo in the website team doesn't look like the same.
look the file on the right. Can anyone check it? Thanks. File:Logo Al-Nassr.png-- أيوب (talk) 16:14, 29 August 2023 (UTC)
- The original logo on the team website is https://siteapi.alnassr.sa/files/settings/2022-09/16/sVXvhuCPwi32RnUpf9k9ztz3dEMyW6LL.png and I don't see what the problem is with File:Al Nassr FC.svg. --Redrose64 🌹 (talk) 17:58, 29 August 2023 (UTC)
- @Redrose64 first
 Thank you for reply,
Thank you for reply,
i hope you keep the file bcs SVG is better in logos,but the problem in SVG file is there up in the crown a yellow collor that doesn't exist in the original logo.-- أيوب (talk) 18:34, 29 August 2023 (UTC)- This extra yellow is the part from the
<g fill="#ffd02d">tag to the next</g>tag and all of the<path ... />tags that they enclose, inclusive. If removed, the crown shows as a solid blue. --Redrose64 🌹 (talk) 22:33, 29 August 2023 (UTC)
- This extra yellow is the part from the
- @Redrose64 first
File:Coat of arms of Urquhart of Urquhartt.svg
I uploaded File:Coat_of_arms_of_Urquhart_of_Urquhartt.svg to commons but the shading of the dogs does not display on page, it does however display if you click on image and then click again to zoom in, how can I correct this? I tried putting object to path, but this did not help. Yours ever, Czar Brodie~commonswiki (talk) 22:45, 4 September 2023 (UTC)
- I haven't looked at the file, but when you're clicking "to zoom in", that means the SVG is being displayed directly in your browser without the involvement of Wikimedia software, while the other view is the SVG being rendered to raster by Wikimedia. AnonMoos (talk) 00:54, 5 September 2023 (UTC)
- If I understand correctly the problem is with wikimedia. Is there a way round this? To correct the file so Wikimedia understands it? Czar Brodie~commonswiki (talk) 19:54, 6 September 2023 (UTC)
- Wikimedia has nothing to do with it. AnonMoos is probably thinking of MediaWiki, but that also is not the culprit. The MediaWiki software serves the pages and images, but the image that is served is a PNG conversion from the SVG original, and the conversion is performed by librsvg. --Redrose64 🌹 (talk) 21:35, 7 September 2023 (UTC)
- A little passive aggressive are we? I meant "the software running on Wikimedia sites", an allowable synecdoche. The important thing is to distinguish when the SVG is being rendered in the user's own browser, and when it's being rendered by the site's software. By the way, I looked at the SVG in one browser (not the most up to date) and it looked much the same as in the Wikimedia-served PNG... AnonMoos (talk) 10:17, 8 September 2023 (UTC)
- problem solved, I redrew the dogs and manually filled in the colour variations without any fancy group shading. Yours ever, Czar Brodie~commonswiki (talk) 20:33, 16 September 2023 (UTC)
- A little passive aggressive are we? I meant "the software running on Wikimedia sites", an allowable synecdoche. The important thing is to distinguish when the SVG is being rendered in the user's own browser, and when it's being rendered by the site's software. By the way, I looked at the SVG in one browser (not the most up to date) and it looked much the same as in the Wikimedia-served PNG... AnonMoos (talk) 10:17, 8 September 2023 (UTC)
- Wikimedia has nothing to do with it. AnonMoos is probably thinking of MediaWiki, but that also is not the culprit. The MediaWiki software serves the pages and images, but the image that is served is a PNG conversion from the SVG original, and the conversion is performed by librsvg. --Redrose64 🌹 (talk) 21:35, 7 September 2023 (UTC)
- If I understand correctly the problem is with wikimedia. Is there a way round this? To correct the file so Wikimedia understands it? Czar Brodie~commonswiki (talk) 19:54, 6 September 2023 (UTC)
SVG logo rendering issue
This file File:Ele.me logo.svg is not rendered correctly on the page. Can someone help me fix it? Thanks. Larryasou (talk) 08:35, 21 September 2023 (UTC)
- @Larryasou: The fourth and fifth parameters (large arc and sweep flags) for the arc (a or A) command in the path tag must be delimited, e.g. by spaces or commas, to render correctly in rsvg. For instance, must be replaced by
a7.147 7.147 0 011.77-1.306
– see https://phabricator.wikimedia.org/T217990 for its Phabricator ticket.a7.147 7.147 0 0 1 1.77-1.306
- Cheers,
cmɢʟee⎆τaʟκ 23:57, 21 September 2023 (UTC)
SVG cropped out on Media Viewer
At File:Cricket, 2022 Asian Games.svg, which I extracted from pdf using Inkscape, why when viewing through Media Viewer the ball on the right look cropped out. It looks fine when clicking "Original file" at that file page. Hddty (talk) 13:54, 18 September 2023 (UTC)
- When you click on "Original file", that means the SVG is displayed directly in your browser, not through Wikimedia (see section above). AnonMoos (talk) 19:28, 18 September 2023 (UTC)
- How to fix this? Hddty (talk) 00:49, 19 September 2023 (UTC)
 Done, @Hddty: I updated the SVG's width to equal its height, and its viewBox accordingly to centre the image, as in the thumbnail. cmɢʟee⎆τaʟκ 23:02, 20 September 2023 (UTC)
Done, @Hddty: I updated the SVG's width to equal its height, and its viewBox accordingly to centre the image, as in the thumbnail. cmɢʟee⎆τaʟκ 23:02, 20 September 2023 (UTC)
- @Cmglee Thanks. Why is the PNG rendering of SVG not exact? And so to fix this problem, width and height should be equal? Hddty (talk) 09:34, 22 September 2023 (UTC)
- @Hddty: Partly due to the Wikimedia thumbnail generator not exactly conforming to SVG specifications, partly that bits of the specification are not precise enough and are so open for interpretation.
- I had no strong reason for making them equal. I just needed to make the image wider to account for the differences above. cmɢʟee⎆τaʟκ 12:26, 22 September 2023 (UTC)
- @Cmglee Thanks. Why is the PNG rendering of SVG not exact? And so to fix this problem, width and height should be equal? Hddty (talk) 09:34, 22 September 2023 (UTC)
- How to fix this? Hddty (talk) 00:49, 19 September 2023 (UTC)
Text issues
I've created c:File:2022 Australian Senate Results.svg and there's been so many issues with the text in the file, and I don't understand what's going wrong as it's only some of the text, and in the text that the issues are affecting, it's not consistent. Please compare the SVG to the png file and I would love some help with what's causing all the text issues.
Geordannik (talk) 08:21, 15 October 2023 (UTC)
- What issues, specifically? --Redrose64 🌹 (talk) 09:45, 15 October 2023 (UTC)
- It seems much of the text is misaligned. I'd hesitate to blame it on https://phabricator.wikimedia.org/T217990 as it looks off on Firefox too, though it seems ok on Chrome.
- @Geordannik: I suggest fixing it on whatever editor you used to work on Firefox first. We can then discuss rsvg issues. Cheers, cmɢʟee⎆τaʟκ 20:34, 15 October 2023 (UTC)
- I'll be honest @Cmglee, I manually coded the SVG using Visual Studio Code, I didn't use an editor at all. But I can also see the issues in firefox.
- @Redrose64 A lot of text is completely misaligned and misplaced.
- Geordannik (talk) 21:11, 15 October 2023 (UTC)
- Well done! Few people code SVG manually (like both of us). Can you try moving text-anchor from tspan into their text tags? cmɢʟee⎆τaʟκ 21:37, 15 October 2023 (UTC)
- I'm confused because the main title "2022 Australian Senate Election" and the subtitle "40 of 76 seats up|39 for majority" are both almost identical except for position, bold and italic, and the subtitle is completely misaligned.
- Geordannik (talk) 21:20, 15 October 2023 (UTC)
- @Geordannik: I've never come across this difference between browsers: In your code Firefox first downscales the text and then places it at x="160" whereas Chrome places it at 160 halved i.e. 80. One may instead do
<text x="80" y="120" style="fill: #000000; font-size: 70px; font-weight: bold" >2022 Australian Senate Election</text> <text style="fill: #000000; font-size: 80px; font-style: italic" x="160" y="360" transform="scale(0.5)" > 40 of 76 seats up|39 for majority </text>
or similar. Does that help? cmɢʟee⎆τaʟκ 21:44, 15 October 2023 (UTC)<text style="fill: #000000; font-size: 80px; font-style: italic" x="0" y="0" transform="scale(0.5) translate(160,360)" > 40 of 76 seats up|39 for majority </text>
- Another suggestion - which I have found makes a difference in the past - is to eliminate unnecessary whitespace between the
>of an opening text or tspan tag and the<of the matching closing tag. So for the last example above, you would useI think that this is because the user agent needs to be clearly informed which character the<text style="fill: #000000; font-size: 80px; font-style: italic" x="0" y="0" transform="scale(0.5) translate(160,360)" >40 of 76 seats up|39 for majority</text>
x="0" y="0"applies to - the figure 4, or the spaces and newlines preceding it. --Redrose64 🌹 (talk) 10:48, 17 October 2023 (UTC)
- @Geordannik: I've never come across this difference between browsers: In your code
File description page defaults to en-simple though en language is present
CC @Glrx: @Knotimpressed:
 |
 |
 |
Following this exchange, I've uploaded a version of with en systemLanguage. However, File:Generation_timeline.svg still defaults to en-simple, even after purging the cache and shift-refreshing my browser.
Can an expert please look into this?
Thanks,
cmɢʟee⎆τaʟκ 21:11, 24 October 2023 (UTC)
Bad text rendering
Hello, I have a problem with the rendering of an image I created about the Argentine presidential elections (c:File:Argentine 2023 General Election Map.svg), it looks pretty bad. Actually the problem is with all the ones I have created that include text, the solution I give is to convert it into a shape but I would like to understand why it looks so bad since I want to leave the text like this. Also the SVG file seems to have a problem with the position of the text appearing out of place, I don't know if it is the way I export my work. I appreciate anyone who can help me. Goldsztern (talk) 03:40, 26 October 2023 (UTC)
- @Goldsztern: Please see #Misaligned_text. Good luck! cmɢʟee⎆τaʟκ 00:01, 31 October 2023 (UTC)
fill-opacity on pattern fill has no effect

1. The top and bottom cards are extracted as marker cards.
2. The audience member freely deals cards onto either marker until stopped by the illusionist.
3. The illusionist reveals and puts the next two cards onto opposing piles.
4. The audience member freely deals the remaining cards; the piles may be of unequal size.
5. The illusionist extracts the second marker until the penultimate card on the incorrect pile, and the top card until the second marker on the correct pile, and reveals that the face-down cards match their markers.
In this SVG, I have a group with id="card" containing a shape with a pattern fill. I wish to turn the pattern fill on and off with a CSS selector. When this group is used, if its class="up", the fill-opacity is set to 0.
As it works on Firefox and Chrome but not on rsvg, can someone please propose a simple solution or workaround?
Thanks
cmɢʟee⎆τaʟκ 22:58, 16 November 2023 (UTC)
- Instead of try
<feColorMatrix type="matrix" values="1,0,0,0,0 0,1,0,0,0 0,0,1,0,0 0,0,0,0.3,0"/>
that is, replace spaces with commas. --Redrose64 🌹 (talk) 23:17, 16 November 2023 (UTC)<feColorMatrix type="matrix" values="1,0,0,0,0,0,1,0,0,0,0,0,1,0,0,0,0,0,0.3,0"/>
- Thanks, @Redrose64: the problem persists even without the filter. Cheers, cmɢʟee⎆τaʟκ 09:54, 17 November 2023 (UTC)
 Done: I've worked around the bug using color and fill="currentColor". cmɢʟee⎆τaʟκ 22:45, 17 November 2023 (UTC)
Done: I've worked around the bug using color and fill="currentColor". cmɢʟee⎆τaʟκ 22:45, 17 November 2023 (UTC)
- Thanks, @Redrose64: the problem persists even without the filter. Cheers, cmɢʟee⎆τaʟκ 09:54, 17 November 2023 (UTC)
Move right side of text box
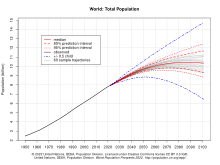
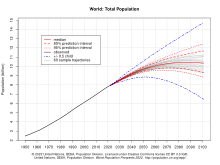
See: File:World Population Prospects.svg
The right-most word "interval" in the text box is missing the last letter due to it being cut off by the right side of the box. That right side needs to be moved over a bit.
It is the same at the source page:
--Timeshifter (talk) 22:11, 24 November 2023 (UTC)

@Timeshifter:  Done
Done
Misaligned text

My file File:Butafenacil_synthesis.svg on Commons has the misaligned text problem mentioned above. I'm not competent to fix it. As you can see from the thumbnail, two of the F symbols in the first compound are moved right compared to the original. Please can someone apply one of the work-arounds. Mike Turnbull (talk) 16:01, 4 December 2023 (UTC)
- @Michael D. Turnbull: As before, please see #Misaligned_text. As it's just two Fs in this case, I'll fix it for you. cmɢʟee⎆τaʟκ 20:16, 4 December 2023 (UTC)
Non-breaking spaces at the start of text are ignored

Note: this is *NOT* the infamous recent text-alignment bug.
In this thumbnail, it can be seen that the text labels are left aligned. Some should be indented as in a tree as I prefixed their labels with  . This non-breaking space has effect when used elsewhere but it seems not here.
Is this a known rsvg bug?
Thanks,
cmɢʟee⎆τaʟκ 16:14, 11 December 2023 (UTC)
- P.S. Curiously, the output of http://svgcheck.toolforge.org/index.php does indent them. cmɢʟee⎆τaʟκ 16:23, 11 December 2023 (UTC)
- @Cmglee: I never heard of this bug before, maybe report it on https://gitlab.gnome.org/GNOME/librsvg/-/issues/ . — Johannes Kalliauer - contrib. 13:45, 25 December 2023 (UTC)
- Thanks and welcome back online, @JoKalliauer: to report the bug, what version, platform etc should I specify on the ticket? Cheers, cmɢʟee⎆τaʟκ 15:06, 25 December 2023 (UTC)
- @Cmglee: I never heard of this bug before, maybe report it on https://gitlab.gnome.org/GNOME/librsvg/-/issues/ . — Johannes Kalliauer - contrib. 13:45, 25 December 2023 (UTC)
- FYI, I've worked around the bug by changing the
xparameter instead of prefixing in the second upload. cmɢʟee⎆τaʟκ
- @Cmglee: Several thinks in my live changed: I worked a year at MIT, a university in Massachusetts, and now I recently switched to Bridge-Constrution (private Industry), back in Europe. I only checked Wikipedia/Commons, since I had some time. However I’m available upon request.
- Since May this year Wikimedia is using librsvg 2.44, as described at c:librsvg_bugs.
- Two years ago I knew all ~96 tasks in phab:tag/wikimedia-svg-rendering. Reporting there is imho information for Users like us, but not for development, and the librsvg-version is always the one Wikimedia uses.
- On https://gitlab.gnome.org/GNOME/librsvg/-/issues/ are thousends of bugs, I hardly know any of them. librsvg 2.44 is outdated (and unmaintained) since 2019, and afaik much development since then happend, so many bugs will be repaired in the current librsvg 2.56 version. — Johannes Kalliauer - contrib. 08:57, 27 December 2023 (UTC)
- Thanks and congratulations on your placements, @JoKalliauer: without installing librsvg, is there a way to test whether the bug exists on v2.56? If it doesn't, there doesn't seem much point reporting it. Cheers, cmɢʟee⎆τaʟκ 16:05, 28 December 2023 (UTC)

- P.S. It also happens with non-breaking spaces at the end of a string using
text-anchor="end"as in this SVG. In this case, it's not possible to indent usingxordxas the width of a character in monospace font is unknown. The workaround using dots is unsatisfactory as the artifacts are distracting. At least if thetspanalignment bug was absent, one could use atspanwithdisplay="none"oropacity="0"but alas!
RFC on Commons re technical needs survey
I've just learned about a Technical needs survey at Wikimedia Commons. I'm not expert enough to articulate the ongoing SVG text rendering problem on WMedia projects, but I thought someone here might be able to use that forum to press for progress in that direction. —RCraig09 (talk) 05:55, 20 December 2023 (UTC)
- @RCraig09: Thanks for bringing it to attention. I've added commons:Commons:Requests_for_comment/Technical_needs_survey#Fix_rsvg_text_alignment_regression. Everyone please feel free to amend or add to it. Cheers, cmɢʟee⎆τaʟκ 05:55, 21 December 2023 (UTC)
- Thanks, cmglee. I'm hoping for more graphists to comment there, to gather more attention to fix the bug or migrate to a text renderer that works properly. —RCraig09 (talk) 20:06, 29 December 2023 (UTC)
Text size
I have tried to get the text to be the same size in the thumbnail, as in my editing program, but I can't figure out how to do it. The file is c:File:Sorte hulle typer.svg. Silk interest (talk) 03:11, 1 January 2024 (UTC)
- @Silk interest: There are at least two issues here. First, the
<style>tag requires thetype="text/css"attribute, see c:Help:SVG#Stylesheet; second, whilst the ruleis valid CSS, neither of these fonts are installed on our servers. See c:Help:SVG#Font substitution and fallback fonts (also mentioned above). --Redrose64 🦌 (talk) 13:28, 1 January 2024 (UTC).cls-8, .cls-9 { font-family: ArialMT, Arial; }
- Thanks it worked! Silk interest (talk) 16:05, 1 January 2024 (UTC)
mix-blend-mode not working?
Hello! I recently tried vectorizing the logo of Sunflower, a really cool tool by a really cool person called Fastily, and I used mix-blend-mode="multiply", and it seemed to work in my SVG viewer, but to my shock it doesn't render properly on Commons/Wikipedia.
Any suggestions? QuickQuokka [talk • contribs] 19:20, 5 December 2023 (UTC)
 Comment: I also tried doing it in a
Comment: I also tried doing it in a <style>tag and in astyleproperty,. but to no avail. QuickQuokka [talk • contribs] 19:22, 5 December 2023 (UTC)- @QuickQuokka:
mix-blend-modeis not a valid attribute for theellipseelement in SVG 1.1, and I don't think that it's valid in SVG 2.0 either - where did you hear about it? --Redrose64 🌹 (talk) 20:23, 6 December 2023 (UTC)- @Redrose64: Looking back on it I just assumed it would work from my knowledge of CSS, and in my SVG viewer/editor (Inkscape), it looked like it worked, but only when I uploaded it to here did I notice that it in fact, doesn't..
- Is there a solution? Should I just make the intersections into a separate path? QuickQuokka [talk • contribs] 20:36, 6 December 2023 (UTC)
- It appears that the
mix-blend-mode:property is only described in Compositing and Blending Level 1, which is a W3C Candidate Recommendation; as such, it is not yet a formal part of CSS. Even so, librsvg is very picky about CSS: you may only use those properties and values which are explicitly described either in SVG 1.1 or CSS Level 1. Although the latter is officially superseded in its entirety by CSS 2.0, not all CSS 2.0 features are recognised by librsvg. - As a syntactical note, in
<ellipse mix-blend-mode="multiply" />, mix-blend-mode is an attribute to the ellipse tag; in<ellipse style="mix-blend-mode:multiply" />, mix-blend-mode is a property within the style attribute. You need to use the latter form if something is defined in CSS Level 1 but not in SVG 1.1. --Redrose64 🌹 (talk) 21:06, 6 December 2023 (UTC)- @Redrose64: As I said, I tried to add it in a style property and style tag, but it still didn't work.
- Look at the file history. QuickQuokka [talk • contribs] 22:04, 6 December 2023 (UTC)
- Please get the terminology correct. There is no such property as 'style'. If you have a contruct like
<ellipse style="..." />, style is an attribute. If you have a contruct like<style>...</style>,<style>is an opening tag;</style>is a closing tag; and the pair together with the content that they enclose comprise a style element. - Anyway, the image seems to have been deleted. --Redrose64 🌹 (talk) 23:17, 7 December 2023 (UTC)
- Please get the terminology correct. There is no such property as 'style'. If you have a contruct like
- It appears that the
- @QuickQuokka:

 Comment: This thread made me vet an update to File:CMYK_screen_angles.svg claiming to use "multiply" blend mode by @Quark67:
Comment: This thread made me vet an update to File:CMYK_screen_angles.svg claiming to use "multiply" blend mode by @Quark67:- Neither its thumbnail nor the SVG file viewed directly in Firefox (Chrome and Edge are fine) blend the dots correctly.
- I'd thus advise not using this feature until it is more widely supported.
- Cheers,
cmɢʟee⎆τaʟκ 07:24, 8 December 2023 (UTC)
- Worked around the issue by overlaying the shapes at
fill-opacity="1"with another copy atfill-opacity="0.5". cmɢʟee⎆τaʟκ 14:12, 2 January 2024 (UTC)
- Worked around the issue by overlaying the shapes at
@QuickQuokka: FYI: phab:T341761 is related to this issue. — Johannes Kalliauer - contrib. 13:40, 25 December 2023 (UTC)
Coastline map

Hi! I tried to emulate the coastline that most SVG maps in Wikipedia use, like in c:File:Alsace in France.svg with my own map c:Zones de Tarragona Part Alta.svg. How I should do it?
Thank you, KajenCAT (talk) 14:23, 8 January 2024 (UTC)
- @KajenCAT: Do you mean replacing the thick grey lines adjacent to the sea (cyan) with thin blue ones? Locator SVG maps on Wikipedia usually have the land as one shape with its stroke appropriately set, and the borders as other shapes. If you instead have the regions as separate shapes, you could instead use SVG filter effects. See File:Risk_game_board.svg and File:Taipan_map.svg for examples. Good luck, cmɢʟee⎆τaʟκ 16:34, 9 January 2024 (UTC)
Marker rendering
Hi all, long-time contributor back from a several-year hiatus. I tried uploading a diagram today here: File:Conjugate poles in s-plane.svg. You can see over on MediaWiki that it took quite a few attempts to get it right! One issue I had is that for some reason none of the markers rendered, so I had to convert them to paths. I'm a bit surprised by this since prior diagrams of mine (e.g. File:Current continuity in capacitor.svg) have rendered markers no problem. It also seems like the warning above about markers is out of date as the bug appears to have been fixed: https://phabricator.wikimedia.org/T97758.
Anyway, my question here is: what should I do to make sure my markers render properly and I don't have to keep converting them to paths?
Thanks – ♫CheChe♫ talk 21:02, 11 January 2024 (UTC)
Here is a further example where some arrowheads rendered (but incorrectly) and other arrowheads did not render at all: File:ForceDiagram.svg. I'm pretty sure these issues aren't shown in the preview thumbnails when uploading to MediaWiki because I never see them until after upload. – ♫CheChe♫ talk 12:47, 12 January 2024 (UTC)
- @CheChe: As described on http://stackoverflow.com/a/16665510 ,
context-fillandcontext-strokeare in the SVG 2 draft specification and are not supported in SVG 1.1. The simplest solution is to open the file in a text editor and replacecontext-strokewith the intended colour (#4b81bfetc). Good luck! cmɢʟee⎆τaʟκ 14:40, 12 January 2024 (UTC)- P.S. Also note that the marker tags'
orient="auto-start-reverse"is SVG 2-draft. http://stackoverflow.com/a/69306932 explains how to make an SVG 1.1-compliant file. cmɢʟee⎆τaʟκ 15:24, 12 January 2024 (UTC) - Thanks very much, I've give that a go! – ♫CheChe♫ talk 16:31, 12 January 2024 (UTC)
- @CheChe: Also please note that the preview thumbnail is using your browser to render the SVG, the file hasn't hit our servers yet, so won't have been through librsvg. Therefore, it displays whatever your browser recognises regardless of whether librsvg can handle it or not. I have pointed out previously (see archives) that you need to restrict your SVG file to those elements, attributes and properties that are explicitly shown as valid in the SVG 1.1 spec or the CSS 1.0 spec. --Redrose64 🌹 (talk) 21:23, 12 January 2024 (UTC)
- P.S. Also note that the marker tags'
2023 AFC Asian Cup logo
Hi, The logo needs to be reduced and the text color adjusted As here. Thanks. -- أحمد 04 (talk) 00:21, 22 January 2024 (UTC)
- @أحمد 04: This page is for help with bugs in Wikimedia's thumbnail generator. For help with general illustration requests, the illustration workshop. Cheers, cmɢʟee⎆τaʟκ 12:57, 22 January 2024 (UTC)
- Sorry, Thanks. -- أحمد 04 (talk) 12:59, 22 January 2024 (UTC)
SVG image text selectability messed up by Wikipedia's image "preview"?
This is possibly a stupid question, but I'm not any kind of SVG guru as it relates to Wikipedia's SVG rendering.
I have an SVG I created with Draw.io and Inkscape that depicts the register architecture of the HP Saturn microprocessor here.
The problem is that Wikipedia's "preview" of the SVG results, in, I think, a scaled image being rendered which has *no selectable text.* Is there any way to get around this? If I click on the image "preview" and access my original SVG image ( here ) and then zoom in then the text *is* selectable, but I want it to be selectable without the reader having to go through this multi-step process which the average reader probably wouldn't engage in.
On another note, I ran the SVG file through three SVG validators and each spewed out a bunch of arcane errors and I have no clue as to what they mean -- I'm a casual SVG creator, mainly using Inkscape, and I don't directly edit SVG XML.
I have to note that even the Wikipedia SVG "previews" of the SVG images in the Wikipedia article on SVG images don't have selectable text. So, it may not be due to the errors reported in my SVG.
There is the option of using a wikitable but IMO it's ugly.
Jdbtwo (talk) 15:56, 22 January 2024 (UTC)
- @Jdbtwo: Text is only selectable when viewing a true SVG file. When a SVG hosted either on Wikipedia or at Commons is displayed on a Wikipedia page, what you are seeing is a PNG rendition of thae original SVG. PNG files do not contain text.
- Which SVG validators did you use? --Redrose64 🌹 (talk) 18:03, 22 January 2024 (UTC)
- @Redrose64: I thought that Wikipedia might be generating a bitmap preview. This seems, to me at least, to be a design flaw in the Wikipedia code. SVGs are by their very nature scalable, so, if Wikipedia is generating the scaled PNG image just for UX reasons, why not just scale the original SVG?
Which SVG validators did you use?
- The ones suggested at the top of this page. Jdbtwo (talk) 15:21, 23 January 2024 (UTC)
- The second one throws several instances of
- ERROR in <flowRoot> with id=flowRoot3015: Flow element not supported. It will not be rendered properly by Wikimedia's SVG renderer. See https://phabricator.wikimedia.org/T43424 for details.
- This is covered at flowRoot does not appear above. Basically: the
<flowRoot>...</flowRoot>element is not part of SVG 1.1, and so is not recognised by the librsvg utility, therefore, must not be used. --Redrose64 🌹 (talk) 20:40, 23 January 2024 (UTC)- I don't know if the culprit is Draw.io's "File->Export as->SVG..." or Inkscape. I think I suspect the former since Inkscape was designed to use SVGs from a very early stage.
- I haven't seen the SVG in question having been rendered incorrectly on the mobile web or desktop web Wikipedia interface, but relatively recently the SVG which had previously been rendered correctly is not rendered correctly anymore on the iOS Wikipedia app -- it's rendered with a dark background and no shadow.
- What should I do to avoid these errors? Just not use Draw.io ( which I'd prefer not to do)? I'd hate to have to manually edit the XML, but I will if it's the only option. Jdbtwo (talk) 15:38, 26 January 2024 (UTC)
- May I suggest exporting an SVG file from draw.io? Open it in a text editor like Notepad, and search for
flowRoot. If it is present, check if draw.io has a setting to export plain SVG or files without SVG 2 features. Good luck, cmɢʟee⎆τaʟκ 22:59, 27 January 2024 (UTC)
- May I suggest exporting an SVG file from draw.io? Open it in a text editor like Notepad, and search for
- Re design flaw, these are several justifications for the design, if I remember correctly:
- SVGs vary tremendously in size: detailed maps may be tens of MB, wasting a lot of bandwidth to show a small thumbnail. PNG thumbnails tend to be more consistent: a few to tens of KB for typical sizes.
- Older browsers did not support SVG (likely no longer relevant).
- While rsvg has many bugs, once generated, one can be assured on how it will appear in most browsers. Support for advanced SVG features vary between browsers.
- Cheers, cmɢʟee⎆τaʟκ 09:56, 25 January 2024 (UTC)
- The second one throws several instances of
Requesting more Mario emblems
I'm asking for someone to create new emblems relating to significant Mario characters, specifically those of Princess Daisy, Bowser and Yoshi. Since there's already emblems on the respective articles for Mario, Luigi, Wario and Waluigi I hope this is justified. This link to a fan wiki should be a quick reference as to what the emblems should look like in particular. Carlinal (talk) 19:43, 4 February 2024 (UTC)
- @Carlinal: This page is for help with bugs in Wikimedia's thumbnail generator. For general illustration requests, please ask at Wikipedia's or Commons's illustration workshop. Cheers, cmɢʟee⎆τaʟκ 14:54, 5 February 2024 (UTC)
- Thank you! :3 Carlinal (talk) 18:01, 5 February 2024 (UTC)
- @Carlinal: This page is for help with bugs in Wikimedia's thumbnail generator. For general illustration requests, please ask at Wikipedia's or Commons's illustration workshop. Cheers, cmɢʟee⎆τaʟκ 14:54, 5 February 2024 (UTC)
2026 FIFA World Cup qualification eliminations
I am trying to edit recent eliminations from World Cup qualifying for this month, but I fear that I may screw up the process. The countries eliminated are Chinese Taipei, Turkmenistan, Hong Kong, Nepal, Pakistan, Turks and Caicos Islands and U.S. Virgin Islands. The image is File:2026 world cup qualification map.svg. Thank you. David Matoushek (talk) 03:26, 27 March 2024 (UTC)
Need code help regarding font and validation
Hello, could someone help me with 2 code issues. The SVG file was created with Inkscape.
1) I used the free font "Liberation Sans" in Inkscape and later added the fallback fonts manually into the code. But the tool SVG Check shows the following error: "*Warning* You appear to have specified a font that does not exist on Wikimedia wikis."
Excerpt from the current code:
</g>
<text
xml:space="preserve"
style="font-size:10px;font-family: ' Liberation Sans ', Arial, sans-serif;text-align:center;text-anchor:middle;fill:#231f20;stroke-linecap:round"
x="198.7005"
y="99.675446"
id="text5"
inkscape:label="text5"><tspan
sodipodi:role="line"
id="tspan5"
x="198.7005"
y="99.675446">Example</tspan></text>
<text
2) Regarding validation with the w3c validator I get the following error:
"Attribute data-name not allowed on SVG element svg at this point." which refers to line 12:
xmlns:svg="http://www.w3.org/2000/svg">
Excerpt from the beginning of the code:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
id="Layer_1"
data-name="Layer 1"
viewBox="0 0 1938 930.5"
version="1.1"
sodipodi:docname="Project.svg"
inkscape:version="1.3.2 (091e20e, 2023-11-25)"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg">
<sodipodi:namedview
id="namedview107"
pagecolor="#ffffff"
bordercolor="#000000"
borderopacity="0.25"
inkscape:showpageshadow="2"
inkscape:pageopacity="0.0"
inkscape:pagecheckerboard="0"
inkscape:deskcolor="#d1d1d1"
inkscape:zoom="0.87516787"
inkscape:cx="1439.7238"
inkscape:cy="375.35656"
inkscape:window-width="1512"
inkscape:window-height="916"
inkscape:window-x="0"
inkscape:window-y="38"
inkscape:window-maximized="0"
inkscape:current-layer="Layer_1" />
<defs
id="defs1">
Your help would be much appreciated. Thank you. Abvdj (talk) 20:29, 2 April 2024 (UTC)
- @Abvdj: First, which image are you working on? Second, if posting snippets of SVG markup, please place them inside
<syntaxhighlight lang=xml>...</syntaxhighlight>tags (see for example several of the posts at Wikipedia:SVG help/Archive 8). --Redrose64 🌹 (talk) 21:01, 2 April 2024 (UTC)- The SVG is designed to visualize the complex pathology of a very rare metabolic disease. It is a flow chart. Thanks for the hint, I will integrate code better in the future. The goal is also that the svg file can be translated into several languages and can be updated later as research progresses. Abvdj (talk) 10:02, 3 April 2024 (UTC)
- @Redrose64 I've tried a few more things in the meantime. But unfortunately I can't solve it. Abvdj (talk) 20:29, 4 April 2024 (UTC)
- If you don't tell me which file you are working on, I can't help you. --Redrose64 🌹 (talk) 21:08, 4 April 2024 (UTC)
- @Redrose64 I haven't uploaded it yet. Thought it shouldn't be uploaded if it doesn't pass the svg checker and w3c validation. Abvdj (talk) 21:59, 4 April 2024 (UTC)
- If you don't tell me which file you are working on, I can't help you. --Redrose64 🌹 (talk) 21:08, 4 April 2024 (UTC)
- @Redrose64 I've tried a few more things in the meantime. But unfortunately I can't solve it. Abvdj (talk) 20:29, 4 April 2024 (UTC)
- The SVG is designed to visualize the complex pathology of a very rare metabolic disease. It is a flow chart. Thanks for the hint, I will integrate code better in the future. The goal is also that the svg file can be translated into several languages and can be updated later as research progresses. Abvdj (talk) 10:02, 3 April 2024 (UTC)
- Hi @Abvdj:
- 1) It's a known issue that the checker warns about fonts that it doesn't recognise, even if they are fallback ones, in this case, Arial. What you did was correct, so you can ignore this warning.
- 2) The error message states it clearly: the svg tag should not have an attribute called data-name. http://stackoverflow.com/a/15580322 explains that data-... attributes are not in SVG 1.1, the version Wikimedia currently uses.
- Hope that helps, cmɢʟee⎆τaʟκ 10:03, 7 April 2024 (UTC)
- Hello@Cmglee
- Thank you for your response. That's good to know. Much appreciated. Abvdj (talk) 21:18, 15 April 2024 (UTC)
Gradients incorrectly rendered
The bottoms of the clouds in the first thumbnail are not transparent, as in the browser rendering or the second thumbnail. Would anyone know of a remedy?
-
Simplified principle of travelling mattes
-
Cartoon scenery
Secondly, in the first uploaded version, the radial gradient behind the lady (grad_studio in the source) is not rendered at all, giving just a solid grey. I think it's because its cy over 100%. I replaced it with a linear gradient in the second upload. Is this a known issue?
Thanks, cmɢʟee⎆τaʟκ 00:49, 15 April 2024 (UTC)
- It may be a completely different issue, but in earlier versions of this image:
 , the gradient didn't render. JoKalliauer solved the problem, apparently by using Inkscape to form that element. I don't understand why it works and my text editor attempt did not, or if it's relevant to your problem, but you could try Inkscape to form the element(s) in question. —RCraig09 (talk) 00:54, 15 April 2024 (UTC)
, the gradient didn't render. JoKalliauer solved the problem, apparently by using Inkscape to form that element. I don't understand why it works and my text editor attempt did not, or if it's relevant to your problem, but you could try Inkscape to form the element(s) in question. —RCraig09 (talk) 00:54, 15 April 2024 (UTC)
- Thanks, @RCraig09: I'd still like to find out exactly what causes gradients to not work so that text-editor editors can get it right the first time. Cheers, cmɢʟee⎆τaʟκ 16:07, 17 April 2024 (UTC)
Need help with electoral map rendering
Hello, I'm having a few issues getting an electoral map to render correctly.
In the picture I have several areas of the map that are transparent. When I load this map into an editor (or if you view it directly here!) these transparent areas don't exist at all, bar the expected one in the top right, which is how I want the map to look. What's making this tricky for me to correct is that most of these areas don't correspond to any existing divide on the map - for example, the bottom right transparent area on the map doesn't line up with any ward at all, so I can't see anything to change. RandomEditsForWhenIRemember (talk) 20:10, 19 April 2024 (UTC)
- Just to clarify, @RandomEditsForWhenIRemember: all the transparent regions in the thumbnail should be blue, except the top-right one which should remain transparent? cmɢʟee⎆τaʟκ 02:50, 20 April 2024 (UTC)
- I've worked out what we're seeing but not yet why. The true SVG version at Media:Cotswold UK ward map 2011.svg is mostly correct (the blank area at extreme upper right should be light brown , this may be a genuine error, compare c:File:Cotswold UK ward map 2015 (blank).svg where it's drawn in light brown). In the PNG version as rendered at c:File:Cotswold UK ward map 2011.svg, the cream light blue , light brown and red areas are also mostly correct (again, the transparent area at extreme upper right should be light brown ); however, the blue , grey and orange areas - and their outlines - are all displaced downwards by the same amount as each other, relative to the first four colours. Look at the blue area at bottom left - its upper outline is exactly the same shape as the upper outline of the transparent area above it. So where a blue, grey or orange area is correctly adjacent to a light brown area in the true SVG, the PNG shows either a gap (which shows as transparent) or the blue, grey or orange is drawn in front of the light brown, hiding the latter. Consider also the positions of the light blue areas relative to the others - for example, the cluster at lower centre is drawn in front of the orange and light brown on the true SVG, but in front of the orange and blue on the PNG. --Redrose64 🌹 (talk) 12:05, 20 April 2024 (UTC)
- @RandomEditsForWhenIRemember: It's to do with the transforms. The shapes that are displaced downwards are all inside a element whereas the correctly-positioned shapes are in other g elements with differently-constructed transforms, more specifically, none of them have a
<g transform="matrix(1, 0, 0, 1.6, 0, 148.49873)" id="Wards" style="transform-origin: 704.89px 247.496px;"> ... </g>
transform-origin:property. This property is not part of the SVG 1.1 spec, and whilst it is part of CSS Transforms Module Level 1, librsvg doesn't recognise any CSS properties that are not explicitly part of CSS level 1. That, I'm pretty sure, is the problem, but I don't know what to do about it. --Redrose64 🌹 (talk) 13:49, 20 April 2024 (UTC)
How can I resize SVG images (not just the objects within them)?
E.g. If I have a simple graphic image, and want to reduce it to 1/5 canvass size without any change in appearance. (It's helpful to have all images in a series set to the same size, line weight, etc., especially when merging them together or exchanging elements.)
For example, File:Cepheus symbol (bold).svg is currently on a 102x102 px canvas, and I'd like to reduce it to 16x16 px.
Currently, I can only do this by resizing the canvass, resizing the object, and then repositioning the object, which is okay for a few files but adds up when converting lots of them (about 200 in this case).
If I could do it in bulk, that would be even better.
BTW, I'm on Linux.
Thanks. — kwami (talk) 06:17, 22 April 2024 (UTC)
- As I understand your request:
<g transform="scale(0.1568627,0.1568627)"> . . . </g>
- will achieve the size reduction of SVG ". . ." elements. Of course, you'll have to adjust the width and height specifications and any viewbox setting that you have, near the top of your SVG vile. —RCraig09 (talk) 16:50, 22 April 2024 (UTC)
- @RCraig09: Kwamikagami is not asking about individual elements, but the whole image.
- @Kwamikagami: Don't worry about transform - look at the second line of the file, where there is a
<svg>tag - this has two attributeswidth="80.4pt" height="80.4pt". These can take a variety of values, you could alter them towidth="16px" height="16px". You should not need to alter anything else. --Redrose64 🌹 (talk) 20:25, 22 April 2024 (UTC)- If I only change the width and height specifications in the
<svg . . .>specification, it chops off most of the image. I think the<g transform="scale(0.1568627,0.1568627)"> . . . </g>specification must also be used on all the elements in the image. —RCraig09 (talk) 20:50, 22 April 2024 (UTC)- That should not happen. Make sure that you leave the
viewBox="0 0 80.4 80.4"attribute unchanged. --Redrose64 🌹 (talk) 21:40, 22 April 2024 (UTC)- That works perfectly. Thanks! — kwami (talk) 22:38, 22 April 2024 (UTC)
- That should not happen. Make sure that you leave the
- If I only change the width and height specifications in the
Need help with fixing a logo
So, the LT 2024 logo has a few letters that look corrupted when shown on Wikipedia, but when I click on the original file, it shows the complete logo… VenezuelanSpongeBobFan2004 (talk) 07:49, 25 April 2024 (UTC)
- You need to specify the image, as in File:LooneyTunes2024.svg. --Redrose64 🌹 (talk) 18:29, 25 April 2024 (UTC)
- Anyway, my opinion is that this concerns the
d="..."attributes of the<path />elements. A lot of the values have been run together without any separators, making them ambiguous. --Redrose64 🌹 (talk) 19:17, 25 April 2024 (UTC)
Help resizing logo
This is my first time uploading an SVG file. I just uploaded File:Avatar Studios logo.svg and I am certain this file isn't entirely free. I want to resize it appropriately, similar to File:DreamWorks Animation SKG logo with fishing boy.svg. Any advice? Zingo156 (talk) 19:37, 23 May 2024 (UTC)
- @Zingo156: It's not an SVG, it's a PNG that is pretending to be an SVG. Resize the PNG so that it is 281 x 255 instead of 444 x 561, then upload it as a true .PNG, and you will find that it is small enough to satisfy WP:IMAGERES. --Redrose64 🌹 (talk) 20:06, 23 May 2024 (UTC)
How to make SVG print on multiple predefined pages from a browser

To illustrate the concept of print-and-play games, I mocked up an example in SVG. As rsvg does not render some of the emoji, I wish to view the SVG in a compatible browser and print to PDF as shown. I wish the pages to break at predefined points so that the printout can be cut into cards. How can I do so?
My workaround was to build in a switch to select which page to render, so that I can manually print one page at a time. Merging and optimising the soft-copies yielded the uploaded file.
Thanks, cmɢʟee⎆τaʟκ 23:16, 6 June 2024 (UTC)
Rendering issue
This logo is not rendered correctly but appears fine on browsers. Can someone help me fix it? Thanks. 0x0a (talk) 06:13, 7 June 2024 (UTC)
- It's not really an SVG image; it's a PNG that some fancy clipping and masking has been applied to. PNGs are not infinitely scalable. Also, it appears to have some East Asian characters in use for id names, these might not work as expected. --Redrose64 🌹 (talk) 07:50, 7 June 2024 (UTC)
- It seems PNG was used to make the complex gradient, similar to File:CIExy1931.svg. As SVG lacks non-radial or non-linear gradients, and the gradient is smooth enough to not show pixelation when zoomed in, that seems a valid use of embedded bitmaps.
- I'll investigate why there's a large gap between the shapes, though there are still hairline cracks in the browser rendering due to commons:Librsvg_bugs#Hairline_cracks. cmɢʟee⎆τaʟκ 15:43, 7 June 2024 (UTC)
- @0x0a: Further to the above, see c:Help:SVG#Document declaration. Your logo lacks the XML Prolog, i.e. the line, and in the
<?xml version="1.0" encoding="UTF-8"?><svg>tag, theversion="1.1"attribute is absent. --Redrose64 🌹 (talk) 17:26, 8 June 2024 (UTC)- It works. Thank you! 0x0a (talk) 04:37, 9 June 2024 (UTC)
- @0x0a: Further to the above, see c:Help:SVG#Document declaration. Your logo lacks the XML Prolog, i.e. the
Embedded text is not rendered correctly in svg file
Hello, can someone please fix the file propionate pathway.svg. The text is no longer rendering correctly, probably due to switch element translations. Everything worked fine in the beginning, unfortunately I can't tell when it stopped working. Some letters/words are pushed into each other. Thank you. Abvdj (talk) 16:41, 8 June 2024 (UTC)

Remake - @Abvdj: I've remade the SVG as it was incredibly bloated, making it difficult to debug. Is it better? cmɢʟee⎆τaʟκ 12:55, 10 June 2024 (UTC)
- @Cmglee: Thank you for your attempt and your effort. I just uploaded my different versions of the svg file to “Test.svg” to find out which language caused the error. Surprisingly, everything has now worked correctly again. So could you please put my last version back in, I've put so much work into the alignment, proportions, font and spacing. I know that a few boxes need to be lengthened, but I still wanted to wait and see if native speakers have a better and shorter translation. Abvdj (talk) 22:15, 10 June 2024 (UTC)
- I've also put in a lot of time today to remake the diagram and copy all the languages over. The original at 173 KB is unnecessarily large: my version is just 15 KB (8.7% the size), which makes it much easier for future editors to update. cmɢʟee⎆τaʟκ 23:51, 10 June 2024 (UTC)
- @Cmglee: Why didn't you ask before you took on so much work? There was a misunderstanding. I rather thought that someone was adding a line of code or changing/adding a variable. Maybe something with backup fonts or something similar. A small job. The file size thing is certainly good, but at the same time it locked out the majority who aren't pros at creating/editing SVGs using a text editor. Adding more translations may still be easy for future editors, but adding more arrows, boxes etc. will be more difficult. Maybe I'm wrong, but now I can't just open it with Inkscape and make the needed adjustments. For example, the proportions are not right, which makes it unpleasant to look at the diagram. It looks distorted, as if a small image had been scaled up but not proportionally. The ellipse instead of a circle in the "citric acid cycle" and the small height compared to the length of the text boxes with larger font size intensify this effect even more. Currently the arrowheads are also not rendered correctly, in the original there was a distance of 3 px between arrows and text boxes. The arrow from "methylmalonic acid" to "L-methylmalonyl-CoA" should not be rounded in the corner, since all other arrows are straight, it makes it inharmonious. Also, texts “ATP”, “CoA” & “Acyl-CoA synthetase family member 3 (ACSF3)” are not center aligned to the previously mentioned arrow. I would help with that, now I don't know how. Abvdj (talk) 17:06, 12 June 2024 (UTC)
- If there original works, just revert my change and link to the above justification. cmɢʟee⎆τaʟκ 19:20, 12 June 2024 (UTC)
- @Cmglee: Why didn't you ask before you took on so much work? There was a misunderstanding. I rather thought that someone was adding a line of code or changing/adding a variable. Maybe something with backup fonts or something similar. A small job. The file size thing is certainly good, but at the same time it locked out the majority who aren't pros at creating/editing SVGs using a text editor. Adding more translations may still be easy for future editors, but adding more arrows, boxes etc. will be more difficult. Maybe I'm wrong, but now I can't just open it with Inkscape and make the needed adjustments. For example, the proportions are not right, which makes it unpleasant to look at the diagram. It looks distorted, as if a small image had been scaled up but not proportionally. The ellipse instead of a circle in the "citric acid cycle" and the small height compared to the length of the text boxes with larger font size intensify this effect even more. Currently the arrowheads are also not rendered correctly, in the original there was a distance of 3 px between arrows and text boxes. The arrow from "methylmalonic acid" to "L-methylmalonyl-CoA" should not be rounded in the corner, since all other arrows are straight, it makes it inharmonious. Also, texts “ATP”, “CoA” & “Acyl-CoA synthetase family member 3 (ACSF3)” are not center aligned to the previously mentioned arrow. I would help with that, now I don't know how. Abvdj (talk) 17:06, 12 June 2024 (UTC)
- I've also put in a lot of time today to remake the diagram and copy all the languages over. The original at 173 KB is unnecessarily large: my version is just 15 KB (8.7% the size), which makes it much easier for future editors to update. cmɢʟee⎆τaʟκ 23:51, 10 June 2024 (UTC)
- @Cmglee: Thank you for your attempt and your effort. I just uploaded my different versions of the svg file to “Test.svg” to find out which language caused the error. Surprisingly, everything has now worked correctly again. So could you please put my last version back in, I've put so much work into the alignment, proportions, font and spacing. I know that a few boxes need to be lengthened, but I still wanted to wait and see if native speakers have a better and shorter translation. Abvdj (talk) 22:15, 10 June 2024 (UTC)
Path elements don't appear, except directly in Chrome and Safari (not in Firefox)

The file description page, and Wikipedia renderings, do not render 14 differently-colored trapezoidal paths that should be visible in front of the 14 yellow rectangles. Clicking through to the renderings in Chrome and Safari, the trapezoids show up as they should. However, the trapezoids do not show up using Firefox. ( ~ scratches head ~ )
Adding opacity="1.0" did not help. Could the difference between relative and absolute coordinates possibly be the problem?
* Yellow rectangles:
<g fill="#ffa" stroke-width="0.4" stroke="black">
Trapezoids:
<g stroke="black" stroke-width="0.1" opacity="1.0"><path fill="#cdf" d="M152,625 V467.2, L465,362 V625 z"/>- etc etc
</g>
Update 1: the problem is definitely in the trapezoids group itself, as they are not showing up at File:Test:svg after I purposely removed the yellow-rectangles group.
Update 2: Notice how, at File:Test:svg, some of the "File history" thumbnails show the colored trapezoids, but the main display shows an old version.
(Yes, I've cleared my browser cache, many times.)
Any help would be appreciated! —RCraig09 (talk) 17:45, 17 June 2024 (UTC)
- This is the code: In Firefox 127.0 they are there, but extremely narrow - they have the appearance of vertical lines of varying height, the thickness of the line corresponds with the very narrow stroke-width: one-tenth of a pixel, when your canvas is 1200px wide, is barely perceptible. At that sort of scale, the black is largely lost as the colour of the adjacent pixels swamps these lines. --Redrose64 🌹 (talk) 07:59, 18 June 2024 (UTC)
<g stroke="black" stroke-width="0.1" opacity="1.0"> <path fill="#cdf" d="M152,625 V467.2, L465,362 V625 z"/> <path fill="#ceb" d="M467,625 V484.78, L545,292 V625 z"/> <path fill="#fcb" d="M547,625 V520, L610,380 V625 z"/> <path fill="#fb0" d="M612,625 V449.61, L672,397 V625 z"/> <path fill="#e8e" d="M674,625 V589.93, L718,362 V625 z"/> <path fill="#db8" d="M720,625 V572.36, L775,432 V625 z"/> <path fill="#fa5" d="M777,625 V589.85, L855,502 V625 z"/> <path fill="#cdf" d="M857,625 V485, L873,380 V625 z"/> <path fill="#ceb" d="M875,625 V607.5, L992,590 V625 z"/> <path fill="#fcb" d="M994,625 V467.5, L1004,275 V625 z"/> <path fill="#fb0" d="M1006,625 V397.11, L1017,327 V625 z"/> <path fill="#e8e" d="M1019,625 V623.23, L1067,572 V625 z"/> <path fill="#db8" d="M1069,625 V519.76, L1079,397 V625 z"/> <path fill="#fa5" d="M1081,625 V537.5, L1086,415 V625 z"/> </g>
- @RCraig09: you have a spurious extra comma on every
d=attribute in that block. Change<path fill="#cdf" d="M152,625 V467.2, L465,362 V625 z"/>to<path fill="#cdf" d="M152,625 V467.2 L465,362 V625 z"/>and similarly for all of the others. --Redrose64 🌹 (talk) 08:03, 18 June 2024 (UTC)
- D'oh! I have committed a rookie error. Many thanks, User:Redrose64. —RCraig09 (talk) 14:22, 18 June 2024 (UTC)
- Interesting. Ordinarily, commas and spaces are equivalent in path d attributes but here it makes a difference. cmɢʟee⎆τaʟκ 11:18, 19 June 2024 (UTC)
- D'oh! I have committed a rookie error. Many thanks, User:Redrose64. —RCraig09 (talk) 14:22, 18 June 2024 (UTC)
It would be appreciated if anyone could fix this file. Adding xmlns="http://www.w3.org/2000/svg" didn't help. Jonteemil (talk) 20:27, 17 July 2024 (UTC)
- @Jonteemil: Per c:Help:SVG#Document declaration, the SVG file needs to begin with the XML prolog (
<?xml version="1.0" encoding="UTF-8"?>) and you should also specify theversion="1.1"attribute on the<svg>tag. - But what's all this
candidates=stuff that appears in most elements? It's not an attribute that I recognise. I certainly can't find it in the SVG 1.1 spec. --Redrose64 🌹 (talk) 23:53, 17 July 2024 (UTC)- I'm not the original uploader, I just tried to fix an erroneous file. If you could fix it it'd be good, but not for me personally that is. Questions about the file I can thus not answer. Jonteemil (talk) 23:57, 17 July 2024 (UTC)
- I can't fix it if I don't know what
candidates=is supposed to do. Have you informed the original uploader about the problems? --Redrose64 🌹 (talk) 23:59, 17 July 2024 (UTC) - Here's my assessment of the content of the file. It has:
- one
<svg>...</svg>element, which has three valid attributes (xmlns=style=viewBox=) and six invalid attributes (tossup-candidate=candidates=auto-border-stroke-width-limit=auto-border-stroke-width=title=type=) - one
<g>...</g>element, which has one invalid attribute (map-type=) - 600+
<path>...</path>elements, each of which have two valid attributes (style=d=) and five invalid attributes (candidates=value=long-name=short-name=region=)
- one
- That's more than three thousand invalid attributes in the entire file. I don't think that it's easily fixable. Should I send it to c:COM:FFD? --Redrose64 🌹 (talk) 19:03, 19 July 2024 (UTC)
- Do it. Jonteemil (talk) 19:01, 20 July 2024 (UTC)
- Nvm, it qualifies for speedy deletion so I tagged it for that instead. Jonteemil (talk) 19:03, 20 July 2024 (UTC)
- Do it. Jonteemil (talk) 19:01, 20 July 2024 (UTC)
- I can't fix it if I don't know what
- I'm not the original uploader, I just tried to fix an erroneous file. If you could fix it it'd be good, but not for me personally that is. Questions about the file I can thus not answer. Jonteemil (talk) 23:57, 17 July 2024 (UTC)
- Voting to close as I get a blank screen on Firefox, Chrome and Edge. Even its name (2043) sounds dubious. cmɢʟee⎆τaʟκ 01:15, 19 July 2024 (UTC)
SVG Thumbnail Color Rendering Issues
- c:File:Sadri (Nagpuria) language distribution map.svg
- c:File:Kudmali language region.svg
- c:File:Bhumij language.svg
I've made these choropleth maps using Inkscape, using existing SVG maps from commons. But recently, Assam region showing up in black on the thumbnail (jpg/png) image, instead of their correct colors from the original SVG files (this problem started about 3-4 months ago). Could someone please fix this issue? ~ MaxA-Matrix 🗨 05:08, 24 July 2024 (UTC)
- @MaxA-Matrix: I see what you mean. But these images are far too large and complex for me to even begin to analyse. Perhaps you could make maps of a smaller area that still exhibits the issue. --Redrose64 🌹 (talk) 17:52, 24 July 2024 (UTC)
- Hi MaxA-Matrix, It may be because of the use of mix-blend-mode:luminosity.
- For example, in File:Kudmali_language_region.svg, path6044 has style="display:inline;overflow:visible;mix-blend-mode:luminosity;fill:#ff8080;fill-opacity:1;stroke:#808080;stroke-width:0.8;stroke-opacity:1;stroke-miterlimit:4;stroke-dasharray:none"
- According to http://stackoverflow.com/a/67899186 , rsvg has trouble with some mix-blend-modes. cmɢʟee⎆τaʟκ 23:50, 24 July 2024 (UTC)
- @Cmglee, thank you for identifying the issue. I have removed those parameters, and now it renders perfectly. ~ MaxA-Matrix 🗨 08:03, 25 July 2024 (UTC)
- My pleasure – glad it's cmɢʟee⎆τaʟκ 15:53, 25 July 2024 (UTC)
 Resolved
Resolved- Hi MaxA-Matrix, Now that
mix-blend-mode:has been mentioned, that was definitely the problem. It is not part of the SVG 1.1 spec, in fact it is part of Compositing and Blending Level 1, a CSS module that has not yet reached the status of a W3C Recommendation (it's a W3C Candidate Recommendation Draft). I have mentioned before that anything that is not explicitly described in either SVG 1.1 or Cascading Style Sheets, level 1 is unlikely to work as intended, if at all. --Redrose64 🌹 (talk) 17:17, 25 July 2024 (UTC)
- Hi MaxA-Matrix, Now that
- My pleasure – glad it's
- @Cmglee, thank you for identifying the issue. I have removed those parameters, and now it renders perfectly. ~ MaxA-Matrix 🗨 08:03, 25 July 2024 (UTC)
Text misaligned (not previous bug)
Would anyone know why the letter W on this cake number diagram is not centred, as it appears on http://svgcheck.toolforge.org and popular browsers?
Thanks, cmɢʟee⎆τaʟκ 00:41, 6 July 2024 (UTC)
- @Cmglee: Similar to Commons:Commons:Graphics_village_pump#Issues_with_E-road_shields_(Tabliczka_set) it's the non-uniform scaling (in this case
transform="scale(1.732,1)"), which somehow makes the SVG renderer mess up the position of the text. TilmannR (talk) 19:01, 30 July 2024 (UTC)- Thanks very much, @TilmannR: Seems the new rsvg has caused a new regression.
- @Philvoids: has reported an issue with another file.
- @JoKalliauer:@Aklapper:@Snaevar: are the Mediawiki people aware of this issue?
- Cheers, cmɢʟee⎆τaʟκ 00:40, 31 July 2024 (UTC)
- P.S. From commons:Commons:Graphics_village_pump#Issues_with_E-road_shields_(Tabliczka_set), I gather there is no good workaround other than not non-uniformly scale text. Is anyone aware of one? cmɢʟee⎆τaʟκ 00:48, 31 July 2024 (UTC)
Text regression bug in new rsvg
Just to let developers know, the new rsvg causes text with text-anchor="middle" and multiple tspan with different font-size to be mushed together as in http://upload.wikimedia.org/wikipedia/commons/thumb/archive/9/9b/20240814213354%21Tennis_racquet_principal_axes.svg/200px-Tennis_racquet_principal_axes.svg.png .
I've worked around it with text-anchor="start" (the default) but it would be good if it behaved similarly to popular browsers.
Cheers, cmɢʟee⎆τaʟκ 21:39, 14 August 2024 (UTC)
Regression in systemLanguage="en*" handling
Re https://commons.wikimedia.org/w/index.php?title=File_talk:Generation_timeline.svg&diff=prev&oldid=903041507 , it seems there's a regression in how rsvg renders SVG with en-simple systemLanguage defined.
 |
 |
 |
 |
 |
In the examples above, all versions starting with en revert to the en-simple version which does not have a legend and world events.
Could someone please look into this? Thanks, cmɢʟee⎆τaʟκ 23:31, 22 August 2024 (UTC)
Editing an SVG as an IP
how do i edit an .svg file as an ip address? 91.234.25.26 (talk) 12:55, 3 September 2024 (UTC)
- You can download the SVG to your device and edit it there, but you can't upload the amended file without logging in. On English Wikipedia (but not at Commons), you also need to be a confirmed user. --Redrose64 🌹 (talk) 15:46, 3 September 2024 (UTC)
- After logging in, you can also edit and upload it in your browser by installing Rillke's SVGedit.js. cmɢʟee⎆τaʟκ 14:34, 19 September 2024 (UTC)
Blank PNG preview of SVG file
The article Ordinary differential equation used "Image:Parabolic trajectory.svg" until User:204.18.91.249 removed it in this edit [1] with the comment "there is no graph or picture. i delete it so some one notice it".
Indeed, all the previews on the page Parabolic_trajectory.svg are blank, although the original file is fine. The file has not been changed since 2007, so I guess that the previews were previously working.
What is the best way to get this resolved? JonH (talk) 16:50, 1 October 2024 (UTC)
- @JonH: I think that there was a change to the SVG rendere recently. Have you tried c:COM:VPT? --Redrose64 🌹 (talk) 23:45, 1 October 2024 (UTC)
- @Redrose64:: Thanks for suggesting c:COM:VPT. I raised it there and User:Girx fixed it with the comment "Malformed
viewBoxattribute:viewBox="". Affected by renderer update in April 2024." JonH (talk) 01:10, 3 October 2024 (UTC)
- @Redrose64:: Thanks for suggesting c:COM:VPT. I raised it there and User:Girx fixed it with the comment "Malformed
Hello, is this file fixable? It's not my own file but I found it while browsing. Jonteemil (talk) 21:17, 1 October 2024 (UTC)
- @Jonteemil: This is the entire SVG markup: It has only two elements, svg and g. Neither of these actually draw anything. So, is it fixable? Not without knowing what the uploader intended. First, ask at the uploader's user talk page (c:User talk:Sukhwinder98159). If they don't reply in, say, a week, tag it for speedy deletion per c:COM:CSD#F7 or perhaps c:COM:CSD#G1. --Redrose64 🌹 (talk) 23:42, 1 October 2024 (UTC)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="200.000000pt" height="200.000000pt" viewBox="0 0 200.000000 200.000000" preserveAspectRatio="xMidYMid meet"> <g transform="translate(0.000000,200.000000) scale(0.100000,-0.100000)" fill="#000000" stroke="none"> </g> </svg>
- Thanks. Jonteemil (talk) 12:12, 6 October 2024 (UTC)
Missing moa
Hi there, I had just uploaded the following SVG files to commons but the moa isn't rendering:
I had extracted the moa from File:Wellington Coat Of Arms.svg, but presumably I accidentally broke something when doing so. I have tried to fix it, but I can't seem to work out how. I'm not overly familiar with this stuff, so potentially it is something obvious which I am missing.
Any help would be appreciated.-Radicuil (talk) 14:20, 30 September 2024 (UTC)
- This has now been resolved thanks to the help of Commons:Graphic Lab.-Radicuil (talk) 23:42, 11 October 2024 (UTC)
GLC Electronics 2019
GLC electronics Orjinal Logo GLCLİMİTED (talk) 10:24, 14 October 2024 (UTC)
- @GLCLİMİTED: what is the question? cmɢʟee⎆τaʟκ 13:14, 15 October 2024 (UTC)
Shape mysteriously clipped

In the thumbnail of this net (geometry) of a truncated icosahedron, the topmost and bottommost pentagons are clipped.
It doesn't happen to other pentagons, the dotted lines that pass behind them, or when the SVG is viewed in Firefox, Chrome or Edge. Would anyone know why this happens?
Thanks, cmɢʟee⎆τaʟκ 00:45, 23 October 2024 (UTC)
rsvg not respecting fill-opacity:0 in style tag

When http://upload.wikimedia.org/wikipedia/commons/0/0a/Chord_intervals.svg is opened in Firefox, Chrome or Edge, chords in the key of C are shown by default. Hovering over the grey buttons at the bottom changes the chords. The output from http://svgcheck.toolforge.org concurs.
However, in the thumbnail here, all note names appear at the same time, even though .active, .default:hover { fill-opacity:0; } makes their opacities zero unless hovered over.
Would someone be able to look into this, please?
Thanks, cmɢʟee⎆τaʟκ 00:35, 13 October 2024 (UTC)
- @Cmglee: What you have displayed here is not an SVG but the PNG representation of an SVG, it has no concept of hover. --Redrose64 🌹 (talk) 08:47, 13 October 2024 (UTC)
- @Cmglee: I think the problem is that Wikipedia converts the SVG to various sized PNGs for use in thumbnails. See Wikipedia:SVG help#Rendering SVG files. This long-standing issue was initially a fix for browsers that didn't support SVGs; it will hopefully be fixed at some point in the future! Aluxosm (talk) 10:50, 13 October 2024 (UTC)
- Thanks, @Redrose64: and @Aluxosm:
- Having uploaded over 2000 SVG illustrations over 15 years (about 3 a week), I'm aware that rsvg rasterises SVG into PNG, which I think should not react to hover events.
- What I'm asking is why rsvg renders all the note names overlapping (note the black blobs) instead of only one showing in the left and right columns, and the bottom row, as all except that one have class set to active which has fill-opacity:0 unless it also has a hover selector (.active:hover) Is it because the current rsvg triggers hover for all of them? SVG Check in toolforge does not have this behaviour.
- Thanks, cmɢʟee⎆τaʟκ 19:43, 13 October 2024 (UTC)
- Some years ago, I determined that within style sheets (which we can only supply in the form of CSS rules enclosed inside
<style type="text/css">...</style>tags), librsvg can only recognise tokens that are explicitly defined in either CSS Level 1 or SVG Version 1.1, and the:hoverpseudo-class is not defined in either of these - it is first described in CSS Level 2. Now, user agents are instructed to skip a rule if any of its selectors is illegal, so effectively the style sheet is treated as if two rules were commented out:so for elements belonging to the<style type="text/css"> svg { font-family:'Liberation Sans',Helvetica,Arial,sans-serif; font-size:16px; letter-spacing:-1px; text-anchor:middle; fill:#000; pointer-events:none; } .trigger { pointer-events:auto; } /* .active, .default:hover { fill-opacity:0; } */ /* .active:hover { fill-opacity:1; } */ .interval { fill:none; stroke-width:1.5; } </style>
activeclass, thefill-opacityproperty will take its initial value, which is1. So all of that text is drawn in black, and it overlaps, giving the black blobs. --Redrose64 🌹 (talk) 20:43, 13 October 2024 (UTC)- Thank you very much for your thorough explanation, @Redrose64: I'll see if I can work around it. Cheers, cmɢʟee⎆τaʟκ 21:12, 14 October 2024 (UTC)
- Some years ago, I determined that within style sheets (which we can only supply in the form of CSS rules enclosed inside