User:Adam mugliston/Adopt/Lunashy
Hi Lunashy and welcome to your adoption center. I've substituted across a lesson for you and I thought you'd like to know that you do now have your own official page. As you can see from User:Adam mugliston/Adopt, I've created an adoption HQ, where you can read ahead in the lessons. I haven't finished them all as yet - the deletion one is not quite ready yet, but feel free to read ahead - it might help. I also have a few more "advanced optional lessons". The tests might include a couple of extra unique questions if I see an area that you might need a little extra development - don't take it as a negative, it should help. Also we now have a talk area for us to use, away from the more public areas - if you would like to use it - it's at User Talk:Adam mugliston/Adopt/Lunashy. Let me know if there's anything else you'd like to see. Adam Mugliston Talk 12:34, 12 May 2012 (UTC)
I have put in your first lesson. There's no test, and considering you already have some experience, I'm sure you'll whizz through. Let me know when you're ready for the next part. Why don't you do it on our new talk page?
Lesson 1 - Wiki Markup - Complete
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
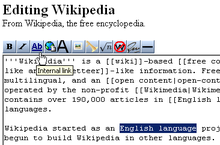
How to Edit - Wiki Markup[edit]So by now you know how to edit pages, one of the most important features of Wikipedia. The interesting bit, however, is getting things to look, well, interesting. There are a number of different bits of code that you can use in your editing to create different effects when the page is saved - they can be as simple as bold text or italics, but different bits of code can be combined to make a very appealing layout. I should warn you that in most cases, special formatting is frowned upon in articles. It should only be used in certain situations, and when it is necessary to illustrate a particular point. Aside from those cases, text in articles should be just as you see it in this sentence - plain black, with only the occasional wikilink to spice things up.  To make your sandboxes, we're going to skip a few steps. This is a handy little box that we can use to start making a new page. It will bring you to your own personal sandbox, which you can start using right away. Now that you have somewhere to test all this code out in, let's start showing you what all it does. Here we go!
The references[edit](That was a level 4 header, with four equals signs) Other stuff[edit]You can make lists and indents by adding characters to the beginning of a paragraph, like so: A space before your paragraph will make the paragraph display in a box with machine font, and will cause it to run off the page if it is long enough. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. A colon (:) will cause a block indent, with all lines starting away from the edge of the page.
An asterisk (*) will make a bullet.
A pound or number sign (#) makes a numbered list.
You can mix and match the last three characters to get several different effects. The only caveat, though, is that you must have a continual line of #'s in order to maintain the numbering. This does not mean, however, that the numbered list has to be displayed at all times. See below for an example:
Note that you don't have to hit enter twice when starting a new line from one of these types of paragraphs. However, when you don't use them, you do. Those last two sentences are on a different line from this one in the editing box, but there is no line break when they are displayed. Have fun! Questions[edit]If you have any questions directly related to this, you can post them here.
(talk page stalker)I found that the code was done using <sub style="margin-left:-3.7ex"> You must modify the number in margin left to get the correct distance. <sup>superscript</sup><sub style="margin-left:-3.7ex">subscript</sub> gives superscriptsubscript and <sup>superscript</sup><sub style="margin-left:-8ex">subscript</sub> gives superscriptsubscript. Ryan Vesey Review me! 04:33, 16 May 2012 (UTC)
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Imagine a world in which every single person on the planet is given free access to the sum of all human knowledge. That's what we're doing.
The Five Pillars
[edit]One of the most important essays in Wikipedia is WP:FIVEPILLARS which is designed to eloquently sum up what we're here for.
- Pillar one defines Wikipedia as an encyclopedia. It suggests some things that we are not. Thoughts about what we are not are covered in the deletion lesson.
- Pillar two talks about neutrality, a concept that this lesson will be concentrating on.
- Pillar three talks about free content. The Copyright lesson will go into this in more detail.
- Pillar four talks about civility. Wikipedia is a collaborative working environment and nothing would ever get done if it wasn't. I'll go into civility more during the dispute resolution module.
- Pillar five explains that Wikipedia does not have firm rules. This is a difficult concept and will be covered in the Policy and consensus lesson.
Once you get your head around these five pillars, you will be a Wikipedian and a good one at that. All 5 are covered in my adoption school, though at different lengths. Be aware that I don't know everything and I would doubt anyone who said they did.
How articles should be written
[edit]The articles in Wikipedia are designed to represent the sum of human knowledge. Each article should be written from a neutral point of view – personal opinions such as right and wrong should never appear, nor should an editors experience. Neutrality also means giving due weight to the different points of view. If the broad scientific community has one set of opinions – then the minority opinion should not be shown. An example is in medicine – if there was an article on say treatment of a broken leg, a neutral article would not include anything on homeopathy.
To ensure that the information in an article is correct, Wikipedia has adopted a policy of verifiability. Anything written in Wikipedia should be available to confirm by looking at the associated reliable source. Wikipedia should not include anything not verifiable by seeing it is published elsewhere; in other words, it should not contain anything original.
Reliable sources
[edit]So what is a source? Wikipedia uses the word source for three interchangeable ideas – a piece of work, the work's creator or the work's publisher. In general, you would expect a reliable source to be published materials with a reliable publication process, authors who are regarded as authoritative in relation to the subject, or both. This doesn't mean that a source that is reliable on one topic is reliable on every topic, it must be regarded as authoritative in that topic – so whilst "Airfix monthly" may be a good source on the first model aeroplane, I would not expect it to be authoritative on their full size equivalent.
A source that is self-published is in general considered unreliable, unless it is published by a recognized expert in the field. This is a very rare exception – so self publishing is generally considered a no-no. This means that anything in a forum or a blog and even most websites are considered unreliable by default. One interesting sidepoint is on self-published sources talking about themselves. Obviously, a source talking about itself is going to be authoritative, but be careful that the source is not too self-serving – the article really should not be totally based on a direct source like that.
Mainstream news sources are generally considered reliable... but any single article should be assessed on a case by case basis. Some news organizations have been known to check their information on Wikipedia – so be careful not to get into a cyclic sourcing issue!
There's a lot more about what makes a source reliable here.
Questions?
[edit]Any questions or would you like to try the test? I would like to try the test now LunashyFriendship letters.write a friendship letter 00:09, 28 May 2012 (UTC)
TEST - Five Pillars
[edit]This test is going to be based on questions. One word "Yes" or "No" answers are unacceptable. I want to see some evidence of a thought process. There's no time limit - answer in your own words and we'll talk about your answers.
1) Q - You have just discovered from a friend that the new Ford Escort is only going to be available in blue. Can you add this to the Ford Escort article and why?
- A - No, although you might be able to find reliable sources for it. Although detailed information is good for an encyclopedia, the colors/colours that they are available in is only trivial information.
2) Q - A mainstream newspaper has published a cartoon which you see is clearly racist as part of an article. Can you include this as an example of racism on the newspaper's article? What about on the racism article?
- A - Possibly both, but it would first be best to upload the picture of it and get an opinion from others to see if it is as racist as you think because articles in wikipedia, including photos uploaded, must maintain a neutral point of view.
3) Q - You find an article that shows that people in the state of Ohio eat more butternut squashes than anywhere in the world and ranks each of the United States by squashes per head. Interestingly you find another article that ranks baldness in the United States and they are almost identical! Can you include this information anywhere on Wikipedia? Perhaps the baldness article or the butternut squash article?
- A- Yes you could include this information on Wikipedia, on the baldness page though, not the article about butternut squash (otherwise we could have another 'Chinese restaurant syndrome' kinda thing but with instead of people assuming MSG causes CRS, they would assume butternut squashes cause baldness).
4) Q - Would you consider BBC news a reliable source on The Troubles? Would you consider BBC news to be a reliable source on its rival, ITV?
- A - yes, BBC news could be used as a reliable source on The Troubles but it would probably not be a reliable source on ITV as they are 'rival companies' so to speak, the only way that it could be a reliable source would be if it the information that BBC is broadcasting about ITV has been considered to have a neutral point of view.
5) Q - Would you consider Ben and Jerry's official Facebook page a reliable source?
- A- No, Social networking sites are not a reliable source.
6) Q - A "forum official" from the Daily Telegraph community forums comments on Daily Telegraph's stance on world hunger. Would this be a reliable source?
- A-
7) Q - Would you have any problem with beerbarrels2u.co.uk being used in a beer related article?
- A - You would have a bit of a problem seeing as though this website is SELLING beer, unless you were using the about us part of the website, but even so I think it is a it touch and go.
8) Q - Would you have any issue with using the About Us page on Xerox as a source for the history section of the Xerox article.
- A -
9) Q - Everybody knows that the sky is blue right? An editor doesn't agree - he says it is bronze, do you need a source?
- (I though this question was hilarious but it took me longer then expected to figure out how to write the answer)
- A - If the editor is really stubborn you might need a source, although if this problem occurs the best thing to do would be bring it up on the talk page about the Sky and suggest they also read up on Colorblindness .


