Wikipedia:SVG help
|
SVG help Scalable Vector Graphics is a commonly used file format for providing a geometrical description of an image using basic objects such as labels, circles, lines, curves and polygons. An image can be reduced or enlarged to an arbitrary size, and will not suffer image data loss, nor will it become pixelated. SVG makes an excellent format for artwork, diagrams and drawings. SVG images are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. Since they are XML files, SVG images can be edited with any text editor, but SVG-based drawing programs are also available. However, the rendering engine used by wiki is not perfect, and may cause the image to be shown incorrectly, or differently from how it is displayed in your vector editor of choice. This page enables authors experiencing problems with SVG graphics to obtain some help in getting their images into wiki the way they intend. |
Things we can help with Understanding SVG
Using SVG appropriately
What you see is not what you get
Something new
| ||||||
General suggestions[edit]The following is a list of common vector editors and suggested settings for compatibility. The user guide of your chosen program may also be valuable in troubleshooting. Browsers[edit]Most modern browsers can render SVGs in view-only mode. It may be convenient to set a browser as the default SVG viewer, but you can also paste the file path into the address bar. Please note that even if your browser renders an SVG correctly, it may render differently on Wikipedia. Text editors[edit]SVG documents are text files, and can be edited like any other text file. Specifically, SVGs are XML documents, which have special support in many text editors. One potential disadvantage to editing SVGs by hand is that previewing your changes is more cumbersome. A rudimentary solution would be to open the SVG file in a browser while working on it, and manually refreshing the document to see the result of changes. Inkscape[edit]There is a simple work-around for the scarcities of librsvg. The operation "Stroke to Path", to be found under Menu>Path in Inkscape or via Ctrl+Alt+C, can be applied to all of the objects that are not rendered correctly. To keep the SVGs editable, this should only be done to the files intended for upload, and these files can be deleted afterwards. As of February 2014, the objects that must be modified to render correctly by librsvg include:
OpenOffice.org[edit]OpenOffice.org SVG files may require manual modification before being uploaded to Wikipedia. To achieve this:
NB: Vector graphics line widths may also need to be set explicitly in OpenOffice.org Draw. SVG code replacement guide (executing replace all using Nedit regular expressions)[edit]
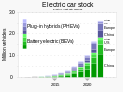
This SVG export procedure has been tested using OO 2.3.0 and OO 3.2.1 with a simple .odg candidate. Microsoft Powerpoint[edit]It is easiest to save entire slides from Powerpoint as svg rather than saving multiselected objects with right click / save as picture, because for entire slides the boundaries will be cropped to the size of the slide and the background will be set to white. To save slides as svg, use file / save as / browse / save as type --> svg. If your slide has text, open the exported svg into Notepad and replace all the existing font-family specifications with Text can also get chopped up on export, which causes rendering and localization bugs. To fix this, search for all Microsoft Visio[edit]Generating SVG charts from spreadsheet programs such as Microsoft Excel[edit] Warming stripes (five examples compared) Warming stripes bar chart Bar chart (vertical) Pie chart Line charts Scatterplot I've uploaded spreadsheets that automatically generate XML code for charts in SVG format. Summary: You simply paste or enter your data into the spreadsheet, and specify image dimensions, number of grid lines, data ranges, font sizes, etc. The spreadsheets instantly and automatically generate a column of XML code. You simply copy and paste that code into a text editor and save as an ".svg" file. The spreadsheets produce lean SVG code, and should save you time in creating SVG charts. Though my original spreadsheets are written in Microsoft Excel, I've received reports that they also work if read into other spreadsheet programs. Feedback and suggestions on my talk page are welcome. RCraig09 (talk) 23:41, 19 February 2021 (UTC) Click HOW TO for detailed explanation.
Click here to see an example of how the spreadsheets work, internally.
Example SVG files: Category:SVG graphics created with spreadsheet.
Text guidance[edit]Use text over paths[edit]Converting text in an SVG file into paths (shapes) increases file size, prevents localization/accessibility features, and complicates edits/modifications down the line. It is therefore generally disfavored, with some exceptions, such as text-based logos. The Wikimedia text renderer can introduce bugs as its fonts may differ from browser fonts or SVG editor fonts, but following the guidance below should minimize these errors. font-family property[edit] Due to copyright restrictions, MediaWiki cannot use proprietary fonts that are commonly found on several proprietary operating systems. Fonts such as Geneva require licensing fees to distribute. rsvg will not be able to locate such fonts, and the text will fail to appear in the rendered image. There are three solutions to this issue:
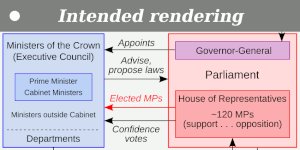
For ease of subsequent editing and significantly smaller file sizes, substituting the font with an available font is recommended. Many common fonts have non-proprietary alternatives that are similar in typographical style, resulting in minimal disruption to existing images during substitution. For a list of fonts available in Wikipedia, see available fonts on Meta. Wikimedia has default fonts, and will use Liberation Serif for Times New Roman and Liberation Sans for Arial. For further fallbacks see c:Help:SVG#fallback. Fonts that are available on Wikimedia servers may or may not be available on a visitor's machine. If the placement or appearance of text in the image is important and there is uncertainty about which fonts are installed on a visitor's machine, then converting text into path information may be necessary. font-size property[edit] font-size="35" (or larger) appears to avoid this problem, depending on the pixel size of your graphic.Fonts should be sized so that they look good as thumbnails on wikipedia pages and so they are easy to view on smartphones. Smartphones are how most people access wikipedia. Thumbnails are how most other people see images, as very few people click images and zoom them in to see them. Avoid using or creating images with fonts that are too small to be legible in thumbnail or smartphone views. The font size that appears in a thumbnail is a combination of svg width, thumbnail width, and font size. To match wikipedia font size as a thumbnail, use font-size = (63/(your upright value))*((your svg width)/1000). For instance, if the thumbnail will be scaled up to thumb upright=1.35 and your image has svg width of 960, set font-size in the svg to (63/1.35)*(960/1000) = 44.8. Background colors[edit]Transparent backgrounds are fine, but do not think your image will always be displayed on a light or white background. The wikipedia smartphone app, for instance, renders images on a black background, so if you show black text on a transparent background it will be invisible. Testing for problems[edit]The following SVG checkers may help you to detect SVG problems before you upload: None of these checkers are foolproof, so it's wise to validate images. You can preliminarily validate images by uploading them to the shared, temporary-use location Test.svg, though other users may overwrite your image at any time. To force refresh images in your browser use Ctrl+F5 (Shift-Reload on Mac), so that you see the latest upload and not cached image copies (this is necessary even on wikimedia upload pages). Rendering SVG files[edit]On Wikipedia SVGs are interpreted by the librsvg-library to create PNG previews at different image sizes (to rasterize them). That library only recognizes a subset of all valid SVG syntax, and may render your SVG without many features. In order to bypass these deficiencies in the library, there are certain parameters that need to be formatted in specific ways or be assigned a workaround value in order for librsvg to accurately render views of your SVG file. Some issues are enumerated below, but be sure to test your SVG files before and after uploading them. <mask> parameter maskUnits="userSpaceOnUse"[edit]The librsvg-library does not interpret the value of parameter stroke-dasharray[edit]The librsvg-library does not accept a Use [edit] | |||||||
Assistance
[edit]If you have a tricky SVG file with a problem not described, or can't quite figure out what the previous section was talking about, you can simply ask for assistance by posting a quick note hereafter that outlines the problem, as well as providing links to the files that are exhibiting these problems. Don't forget to sign your name with four tilde symbols (~~~~) and an editor will attempt to reply here to help!
When you are happy that a request has been fulfilled, just leave a note so that the request can be archived later, as needed.
An alternative source of help is Commons:Graphics village pump.
Current requests
[edit]|
This page has archives. Sections older than 30 days may be automatically archived by Lowercase sigmabot III when more than 4 sections are present. |
Recognition of inline-size attribute in text declarations
[edit]Another editor has pointed me to the Oreilly website,(unrelated to Fox News ;-) which describes the inline-size attribute "that defines the maximum length of a single line of text. If the normal length of the text flow exceeds it, it would...restart a new line". In my testing, the attribute is ignored, and the SVG checker at validator.w3.org/ says the attribute is "not allowed on SVG element text at this point." I read in the SVG article that SVG 2 has been at least proposed since 2016. Question: Is this attribute actually implemented and I'm making some mistake, or is it simply not implemented yet? Thanks in advance. —RCraig09 (talk) 20:25, 8 December 2024 (UTC)
- @RCraig09: I don't find it in the current SVG 2 Editor's Draft, and it's certainly not in the SVG 1.1 spec. Please note: librsvg only recognises attributes (and other syntax) that are explicitly described in the SVG 1.1 spec, and until SVG 2 reaches the W3C Recommendation stage, this is unlikely to change. There is one exception: if your SVG uses an inline stylesheet (placed inside
<style type="text/css">...</style>tags), that stylesheet may use CSS that is explicitly described in the CSS Level 1 spec even if it's not in the SVG 1.1 spec. --Redrose64 🌹 (talk) 21:27, 8 December 2024 (UTC)- Thank you, Redrose64. Something like that is what I feared. —RCraig09 (talk) 21:45, 8 December 2024 (UTC)
 Resolved
Resolved
- Thank you, Redrose64. Something like that is what I feared. —RCraig09 (talk) 21:45, 8 December 2024 (UTC)