Help:Table
| This Help page uses TemplateStyles: |
This help page is a how-to guide. It explains concepts or processes used by the Wikipedia community. It is not one of Wikipedia's policies or guidelines, and may reflect varying levels of consensus. |
A table is an arrangement of columns and rows that organizes and positions data or images. Tables can be created on Wikipedia pages using special wikitext syntax, or HTML syntax, and many different styles and tricks can be used to customise them.
Tools
[edit]Source mode toolbar
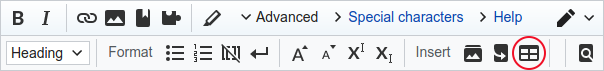
[edit]To automatically insert a table, click ![]() or
or ![]() (Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu.
(Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu.
The following wikitext is inserted when Insert a table ![]() is clicked.
is clicked.
{| class="wikitable"
|+ Caption text
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|-
| Example || Example || Example
|-
| Example || Example || Example
|}
The sample text ("Header text" or "Example") is intended to be replaced with actual data. Row numbers (1-3) and column letters (A-C) have been substituted below to help visualization.
Wikitext
{| class="wikitable"
|+ Caption text
|-
! Header A !! Header B !! Header C
|-
| row 1 A || row 1 B || row 1 C
|-
| row 2 A || row 2 B || row 2 C
|-
| row 3 A || row 3 B || row 3 C
|}
Produces:
| Header A | Header B | Header C |
|---|---|---|
| row 1 A | row 1 B | row 1 C |
| row 2 A | row 2 B | row 2 C |
| row 3 A | row 3 B | row 3 C |
You can fill in the table while in source mode. Or use the visual editor (VE). To create more complex table structures in source mode with cells that span multiple rows or columns, see § Colspan and rowspan.
Visual editor
[edit]With the visual editor (VE) you directly fill in the cells without having to go through wikitext. VE makes it easy to add or delete rows or columns. In VE this is what shows up when clicking the table icon (in the "Insert" menu):
For more complex table structures, Visual editor offers cell-merging operations; see details here.
In addition, it is usually possible to add or import a table that exists elsewhere (e.g., in a spreadsheet, on another website) directly into the visual editor by:
- dragging and dropping a .csv file into the visual editor, or
- selecting, copying, and pasting the table into the visual editor.
Using other tools
[edit]Other tools, such as those used to create wiki tables from Excel, can be used to create wikitable markup from spreadsheet and database tables. See § External links for a list of some.
Table basics
[edit]Tables can be added to articles and other pages using either standard HTML table elements, or with special wikicode markup developed just to facilitate creating tables without a knowledge of HTML.
Markup
[edit]| Table element | Wikitext | Required | Usage notes |
|---|---|---|---|
| Table start | {| | Required | Note: {| Entire table goes here |} |
| Caption | |+ | Optional | Only between table start and first table row. |
| Row | |- | Optional | Can be omitted before the first row. |
| Header cell | ! or !! | Optional | Consecutive table header cells may be added on the same line separated by double marks (!!); or start on new lines, each with its own single mark (!).
|
| Data cell | | or || | Optional | Consecutive table data cells may be added on the same line separated by double marks (||) or start on new lines, each with its own single mark (|). This mark is also used to separate HTML attributes from cell and caption contents.
|
| Table end | |} | Required |
- The above marks must start on a new line, except the double marks (
||and!!) for optionally adding consecutive cells to a single line. - Blank spaces at the beginning of a line are ignored.
- Content may either follow its cell mark on the same line (after any optional HTML attributes); or on lines below the cell mark (beware of undesired paragraphs though). Content that uses wiki markup that itself needs to start on a new line, such as with lists, headings, or nested tables, must be on its own new line.
- To insert a pipe character (
|) into a table caption or cell, use the<nowiki>|</nowiki>escaping markup.
HTML attributes
[edit]Each mark, except table end (|}), optionally accepts one or more attributes. Attributes must be on the same line as the mark.
- Cells and captions (
|or||,!or!!, and|+) hold content—separate any attribute from its content with a single pipe (|), with attributes preceding content. - Table and row marks (
{|and|-) do not directly hold content. Do not add a pipe (|) after any attributes.
Commonly included attributes with table scope include: class, for example class="wikitable"; or style for CSS styling. Other attributes have row- or column scope, e.g., scope, to indicate row or column header cells; rowspan, to extend cells by more than one row; and colspan, to extend cells by more than one column.
Wikicode syntax tutorial
[edit]A table may be created entirely in wikicode using special table markup developed for the purpose. No knowledge of HTML is required.
Begin and end delimiters
[edit]Use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{|
table code goes here
|}
Optional parameters like class may be placed on the Begin-table delimiter line. See § Class below.
Caption
[edit]An optional table caption is included with a line starting with a vertical bar and plus sign "|+" and the caption after it:
{|
|+ caption
table code goes here
|}
Row start
[edit]To start a new table row, type a vertical bar and a hyphen on its own line: "|-". The codes for the cells in that row start on the next line.
{|
|+ The table's caption
|-
row code goes here
|-
next row code goes here
|}
For details about rows, see § Row operations below.
Cells
[edit]Type the codes for each table cell in the next row, starting with a bar:
{|
|+ The table's caption
|-
| cell code goes here
|-
| next row cell code goes here
| next cell code goes here
|}
Cells can be separated with either a new line and a single bar, or by a double bar "||" on the same line. Both produce the same output:
Wikitext
{|
|+ The table's caption
|-
|Cell 1 || Cell 2 || Cell 3
|-
|Cell A
|Cell B
|Cell C
|-
|Cell x
|Cell y||Cell z
|}
Produces
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
| Cell x | Cell y | Cell z |
For details about table cells, see § Cell operations below.
Optional parameters
[edit] Optional parameters can modify the display and styling of cells, rows, or the entire table. The simplest way to add styling is to set the wikitable CSS class, which in Wikipedia's external style sheet is defined to apply a gray color scheme and cell borders to tables using it:
Wikitext
{| class=wikitable
|+ The table's caption
! Column header 1
! Column header 2
! Column header 3
|-
! Row header 1
| Cell 2 || Cell 3
|-
! Row header A
| Cell B
| Cell C
|}
Produces
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
The table parameters and cell parameters are the same as in HTML, see http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE and Table (HTML). However, the <thead>, <tbody>, <tfoot>, <colgroup>, and <col> elements are currently not supported in MediaWiki, as of December 2021[update].
A table can be useful even if none of the cells have content. For example, the background colors of cells can be changed with cell parameters, making the table into a diagram, like meta:Template talk:Square 8x8 pentomino example. An "image" in the form of a table is much more convenient to edit than an uploaded image.
If all the cells in a row are empty the cells still show up. If the header cell is also empty for that row all the cells show up, but they are narrow. That can be fixed with a simple <br> in one of the cells. That is what is done here:
{{sort under}} is simpler for putting the sorting arrows below the header text in order to narrow a table.
With colspan and rowspan cells can span several columns or rows; ()
Displaying a pipe character
[edit]Displaying a pipe character as part of the text of a table cell requires a workaround. See § Rendering the pipe.
Scope
[edit]Column headers are identified by ! scope="col" | instead of |. Row headers are identified by ! scope="row" | instead of |. Each header cell should be on a separate line in the wiki-markup. The scope="col" and scope="row" markup should be used for column and row headers in all data tables because it explicitly associates the header with the corresponding cells, which helps ensure a consistent experience for screen readers. The Manual of Style requires the use of scope for column and row headers.
For complex tables, when a header spans two columns or rows, use ! scope="colgroup" colspan="2" | or ! scope="rowgroup" rowspan="2" | respectively to clearly identify the header as a column header of two columns or a row header of two rows. When headers are unclear, this can cause accessibility issues; therefore, use id= to set a unique value without spaces on each header, then reference the id(s) on the data cells that have unclear headers using headers= with a space separating each id.
Header cells typically render differently from regular cells, depending on the browser. They are often rendered in a bold font and centered. If this rendering is not desired from an aesthetic point of view, the table can be styled with the "plainrowheaders" class which left-aligns the row headers and removes the bolding. Left-alignment of row headers only occurs if class=wikitable and scope=row are both used.
A typical example may be marked up like this:
Wikitext
{| class="wikitable plainrowheaders"
|+ The table's caption
! scope=col | Column header 1
! scope=col | Column header 2
! scope=col | Column header 3
|-
! scope=row | Row header 1
| Cell 2 || Cell 3
|-
! scope=row | Row header A
| Cell B || Cell C
|}
Produces
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Examples
[edit]Minimalist table
[edit]Both of these generate the same output. Choose a style based on the number of cells in each row and the total text inside each cell.
Wikitext
{|
|-
| A
| B
|-
| C
| D
|}
{|
|-
| A || B
|-
| C || D
|}
Produces (note that there are no borders).
| A | B |
| C | D |
Multiplication table
[edit]Note that in this example class="wikitable" is used to style the table with Wikipedia's external style sheet for tables. It adds borders, background shading, and bold header text.
Wikitext
{| class=wikitable style="text-align: center;"
|+ Multiplication table
|-
! ×
! 1
! 2
! 3
|-
! 1
| 1 || 2 || 3
|-
! 2
| 2 || 4 || 6
|}
Produces
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Whole table operations
[edit]Class
[edit]One or more classes may be added to the § Begin-table delimiter line at the top of the table, and may be used to supply predefined style to the table. The wikicode table class attribute corresponds directly to the "class" attribute of the HTML <table> element. To add multiple classes to a table, place them all on the same line, embedded in double quotes and separated by a space:
{| class="wikitable sortable collapsible"
Some predefined classes are:
| breed | ht | wt |
|---|---|---|
| Labrador Retriever | 23 | 70 |
| French Bulldog | 12 | 25 |
| German Shepherd | 27 | 78 |
| Golden Retriever | 23 | 71 |
| English Bulldog | 14 | 45 |
- wikitable – provides column headers with bold font on shaded background, and other common style. See here for details. This class should be used for almost all tables, unless there is a reason not to.
- sortable – adds up & down icons to column headers which enable sorting the table on a given column. See sortable tables.
- mw-collapsible – See collapsible tables.[note 1]
- plainrowheaders – applies left-aligned and normal-weight formatting of row headers. See Table header layout. Must be placed after wikitable if they both appear in the class declaration.
- floatright – same as applying
style="float:right; clear:right; margin-left:8px"to the entire table - floatleft – same as applying
style="float:left; clear:left; margin-right:8px"to the entire table
Note: Template:Table may also be used to apply classes to the § Begin-table delimiter line.
Captions and summaries
[edit]Explicit table captions (or titles) are recommended for data tables as a best practice; the Wikipedia Manual of Style considers them a high priority for accessibility reasons (screen readers), as a caption is explicitly associated with the table, unlike a normal wikitext heading or introductory sentence. All data tables on Wikipedia require captions. A caption is provided with the |+ markup, similar to a table row (|-), but it does not contain any cells, and is not within the table border. Captions are always displayed, appearing as a title centered (in most browsers), above the table. A caption can be styled (with inline, not block, CSS), and may include wikilinks, reference citations, etc.
Many article editors dislike table captions when the table is directly below, or not far away from, a similar article heading. But screen reader users still need a table caption to quickly browse from table to table. In this case use the popular {{sro}} template: Template:Screen reader-only. Add the template to the table caption, and then only screen reader users will see it. Example:
|+ {{sro|Table caption}}
For current table caption and summary guidelines see the w3.org page: Caption & Summary, in Tables Tutorial. Web Accessibility Initiative (WAI). The summary info in the paragraph below is out of date:
A summary provides an overview of the data of a table for text and audio browsers, and does not normally display in graphical browsers. The summary (also a high Manual of Style priority for tables) is a synopsis of content, and does not repeat the caption text; think of it as analogous to an image's alt description. A summary is added with summary="Summary text here.", on the same line as the {| that opened the table, along with any class= and other parameters for the table as a whole. The summary= attribute is, however, obsolete in HTML 5.
Wiki markup example showing left-aligned caption with a source citation:
{| class=wikitable
|+ style="text-align: left;" | Data reported for 2014–2015, by region<ref name="Garcia 2005"/>
|-
! scope=col | Year !! scope=col | Africa !! scope=col | Americas !! scope=col | Asia & Pacific !! scope=col | Europe
|-
! scope=row | 2014
| 2,300 || 8,950 || ''9,325'' || 4,200
|-
! scope=row | 2015
| 2,725 || ''9,200'' || 8,850 || 4,775
|}
Produces
| Year | Africa | Americas | Asia & Pacific | Europe |
|---|---|---|---|---|
| 2014 | 2,300 | 8,950 | 9,325 | 4,200 |
| 2015 | 2,725 | 9,200 | 8,850 | 4,775 |
Colspan and rowspan
[edit]
It is possible to create cells that stretch over two or more columns. For this, one uses |colspan=n | content.
Similarly, one can create cells that stretch over two or more rows. This requires |rowspan=m | content. In the table code, one must leave out the cells that are covered by such a span. The resulting column- and row-counting must fit.
Wikitext
{| class=wikitable style="text-align: center;"
!col1
!col2
!col3
!col4
|-
!row1
| colspan=2 | A
<!-- column counting: cell 'B' can not exist -->
|C
|-
!row2
|AA
|BB
|CC
|-
!row3
|AAA
| rowspan=2 | BBB
|CCC
|-
!row4
|AAAA
<!-- row counting: cell 'BBBB' can not exist -->
|CCCC
|}
Produces
| col1 | col2 | col3 | col4 |
|---|---|---|---|
| row1 | A | C | |
| row2 | AA | BB | CC |
| row3 | AAA | BBB | CCC |
| row4 | AAAA | CCCC | |
In the code, the cell | colspan="2" | A spans two columns. Note that, in the next column, a cell expected to contain "B" does not exist.
Similar: in the code, cell | rowspan="2" | BBB spans two rows. A cell expected to contain "BBBB" does not exist.
Wikitext
{| class=wikitable
|-
! Column 1 !! Column 2 !! Column 3
|-
| rowspan=2 | A
| colspan=2 style="text-align: center;" | B
<!-- column 3 of this row occupied by cell B (which is to the left) -->
|-
<!-- column 1 of this row occupied by cell A (above) -->
| C
| D
|-
| E
| rowspan=2 colspan=2 style="text-align: center;" | F
<!-- column 3 of this row occupied by cell F (to the left) -->
|-
| G
<!-- columns 2 and 3 of this row occupied by cell F (above) -->
|-
| colspan=3 style="text-align: center;" | H
<!-- columns 2 and 3 of this row occupied by cell H (to the left) -->
|}
Produces
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| A | B | |
| C | D | |
| E | F | |
| G | ||
| H | ||
Note that using rowspan=2 for cell G combined with rowspan=3 for cell F to get another row below G and F won't work, because all (implicit) cells would be empty.
Below is the same table with the order of the declared rows and cells shown in parentheses. The uses of rowspan and colspan are also shown.
Wikitext
{| class=wikitable
|-
! Column 1<br>(row 1 cell 1) !! Column 2<br>(row 1 cell 2) !! Column 3<br>(row 1 cell 3)
|-
| rowspan=2 | A<br>(row 2 cell 1)<br><code>rowspan=2</code>
| colspan=2 style="text-align: center;" | B<br>(row 2 cell 2)<br><code>colspan=2</code>
|-
| C<br>(row 3 cell 1) <!-- column 1 occupied by cell A -->
| D<br>(row 3 cell 2)
|-
| E<br>(row 4 cell 1)
| rowspan=2 colspan=2 style="text-align: center;" |F<br>(row 4 cell 2)<br><code>rowspan=2 colspan=2</code>
|-
| G<br>(row 5 cell 1) <!-- column 2+3 occupied by cell F -->
|-
| colspan=3 style="text-align: center;" | H<br>(row 6 cell 1)<br><code>colspan=3</code>
|}
Produces
| Column 1 (row 1 cell 1) |
Column 2 (row 1 cell 2) |
Column 3 (row 1 cell 3) |
|---|---|---|
| A (row 2 cell 1) rowspan=2
|
B (row 2 cell 2) colspan=2
| |
| C (row 3 cell 1) |
D (row 3 cell 2) | |
| E (row 4 cell 1) |
F (row 4 cell 2) rowspan=2 colspan=2
| |
| G (row 5 cell 1) | ||
| H (row 6 cell 1) colspan=3
| ||
Note that although cell C is in column 2, C is the 1st cell declared in row 3, because column 1 is occupied by cell A, which was declared in row 2. Cell G is the only cell declared in row 5, because cell F occupies the other columns but was declared in row 4.
Table style
[edit]A style element may be added to apply to the entire table, to all the cells § in a row or § column, or just to individual cells in the table.
To add style to the entire table, add the style element to the § Begin-table delimiter line at the top of the table. Note that in some cases, it may be better to use the style encapsulated in one of the predefined classes; see § Class.
Height
[edit]The height of the whole table can be specified using standard CSS style properties on the § start table indicator line:
{| class=wikitable style=height:14em;
. . .
|}
Note that you may also specify the § height of individual rows, and if they add up to more than the table height you specified or if word wrapping increases row height, the table height you specified will be ignored and the table height increased as needed to accommodate all the rows (except on mobile where the bottom of the table will be cut off).
Borders
[edit]Note: Wikipedia:HTML 5#Table attributes. CSS to replace obsolete attributes for borders, padding, spacing, etc.
Add a border around a table using the CSS property border: thickness style color;, for example border:3px dashed red. This example uses a solid (non-dashed) gray border that is one pixel wide:
Wikitext
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Left
! style="width: 150px;" | Center
! style="width: 130px;" | Right
|-
| [[File:Starred.svg |120px| center]]
| [[File:Star full.svg |120px| center]]
| [[File:Stargreen.svg |120px| center]]
|- style="text-align: center;"
|Red star || Orange star || Green star
|}
Note the bottom-row texts are centered by style="text-align: center;" to match the centering of the stars in their cells.
As long as the File: specs omit the parameter |thumb they don't show the caption lines in the table (only during mouse-over). The border color darkgray matches typical tables or infoboxes in articles; however, it could be any color name (as in style="border: 1px solid darkgreen;") or use a hex-color (such as: #DDCCBB).
Border-collapse: conflicting or double borders
[edit]Wikitext
{| border=1
|-
| A || B || C
|-
| D || E || F
|}
Produces
| A | B | C |
| D | E | F |
If all cells have the same border color, the resulting double borders may not be wanted; add the border-collapse: collapse; CSS property on the table opening tag to reduce them to single ones (cellspacing=... is obsolete).
Additionally, the W3C allows the use of the otherwise obsolete border= attribute on the table root ({|) if its value is "1". This adds a one-pixel border, in the default color, to the table and all of its cells at once:
Using the border-collapse property to combine the double borders, as described above:
Wikitext
{| border=1 style="border-collapse: collapse;"
|-
| A || B || C
|-
| D || E || F
|}
Produces
| A | B | C |
| D | E | F |
Float table left or right
[edit]Two table classes floatleft and floatright (case sensitive) help floating the table and adjusting table margins so that they do not stick to the text. floatleft floats the table to the left and adjusts right margin. floatright does the opposite. Example:
Wikitext
This paragraph is before the table.
[[File:Starred.svg |120px|right]]
{| class="wikitable floatleft"
|+ Caption text
|-
! Header A !! Header B !! Header C
|-
| row 1 A || row 1 B || row 1 C
|-
| row 2 A || row 2 B || row 2 C
|}
{| class="wikitable floatright"
|+ Caption text
|-
! Header A !! Header B !! Header C
|-
| row 1 A || row 1 B || row 1 C
|-
| row 2 A || row 2 B || row 2 C
|}
... Lorem text after table
As it appears in a browser:
This paragraph is before the table.

| Header A | Header B | Header C |
|---|---|---|
| row 1 A | row 1 B | row 1 C |
| row 2 A | row 2 B | row 2 C |
| Header A | Header B | Header C |
|---|---|---|
| row 1 A | row 1 B | row 1 C |
| row 2 A | row 2 B | row 2 C |
Vestibulum sapien nisl, ornare auctor, consectetuer quis, posuere tristique, odio. Fusce ultrices ullamcorper odio. Ut augue nulla, interdum at, adipiscing non, tristique eget, neque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut pede est, condimentum id, scelerisque ac, malesuada non, quam. Proin eu ligula ac sapien suscipit blandit. Suspendisse euismod. Ut accumsan, neque id gravida luctus, arcu pede sodales felis, vel blandit massa arcu eget ligula. Aenean sed turpis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum. Donec convallis tincidunt urna.
Alternatively, you can use CSS to get the same result:
{| class="wikitable" style="float:left; clear:left; margin-right:8px;"
{| class="wikitable" style="float:right; clear:right; margin-left:8px;"
This paragraph is before the table.

| Header A | Header B | Header C |
|---|---|---|
| row 1 A | row 1 B | row 1 C |
| row 2 A | row 2 B | row 2 C |
| Header A | Header B | Header C |
|---|---|---|
| row 1 A | row 1 B | row 1 C |
| row 2 A | row 2 B | row 2 C |
Vestibulum sapien nisl, ornare auctor, consectetuer quis, posuere tristique, odio. Fusce ultrices ullamcorper odio. Ut augue nulla, interdum at, adipiscing non, tristique eget, neque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut pede est, condimentum id, scelerisque ac, malesuada non, quam. Proin eu ligula ac sapien suscipit blandit. Suspendisse euismod. Ut accumsan, neque id gravida luctus, arcu pede sodales felis, vel blandit massa arcu eget ligula. Aenean sed turpis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, commodo eu, tempor nec, risus. Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum. Donec convallis tincidunt urna.
Centering tables
[edit]To center a table horizontally, use style margin: auto, which applies to the left and right margins. Text does not flow around centered tables as it does for floated tables; that is, no text appears to either side:
Wikitext
Text before table...
{| class="wikitable" style="margin: auto; border: none;"
|+ Centered table
|-
! scope="col" | Duis
! scope="col" | aute
! scope="col" | irure
|-
| dolor || in reprehenderit || in voluptate velit
|-
| esse cillum dolore || eu fugiat nulla || pariatur.
|}
...text after table
As it appears in a browser:
Text before table...
| Duis | aute | irure |
|---|---|---|
| dolor | in reprehenderit | in voluptate velit |
| esse cillum dolore | eu fugiat nulla | pariatur. |
...text after table.
Style margin:auto may be combined with top and bottom margin in the standard way for CSS, e.g. style="margin:1em auto" defines top and bottom margins of 1em, and automatic (centered) left and right margins.
Tip: For Android Chrome, use:
{| style="margin: auto; border: none;"[note 2]
Note: align="center" is deprecated in HTML5, and does not work well in Mediawiki software. For example; it will not override the left alignment of tables via class=wikitable.
Static ('sticky') headers
[edit]Headers can be frozen so they're always at the top (or left) as one scrolls through a large table. See {{Sticky header}} and {{Sticky table start}}.
Nested tables
[edit]Nesting data tables with header cells makes it difficult for assistive screen readers to parse them sensibly.
Editors sometimes use headerless tables as an aid to content layout, especially where it is easier than the equivalent use of divs and CSS styling. For complex layouts, rowspan and colspan may be used, but again it is sometimes simpler and more maintainable to use nested tables.
Nested tables must start on a new line.
In the following example, five different tables are shown nested inside the cells of a sixth, main table. None has any header cells. Automatically, the two tables |A| and |B|B| are vertically aligned instead of the usual side-by-side of text characters in a cell. float is used to fix each of tables |C| and |D| to their own position within one cell of the table. This may be used for charts and schematics.
| α | cell2
|
the original table again |
|
|
Wikitext:
{| style="border: 1px solid black;"
| style="border: 1px solid black;" | α
| style="border: 1px solid black; text-align:center;" | cell2
{| style="border: 2px solid black; background: #ffffcc;" <!-- The nested table must be on a new line -->
| style="border: 2px solid darkgray;" | NESTED
|-
| style="border: 2px solid darkgray;" | TABLE
|}
| style="border: 1px solid black; vertical-align: bottom;" | the original table again
| style="border: 1px solid black; width:100px" |
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | A
|}
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | B
| style="border: 2px solid darkgray;" | B
|}
| style="border: 1px solid black; width: 50px" |
{| style="border: 2px solid black; background:#ffffcc; float:left"
| style="border: 2px solid darkgray;" | C
|}
{| style="border: 2px solid black; background:#ffffcc; float:right"
| style="border: 2px solid darkgray;" | D
|}
|}
Column operations
[edit]Width
[edit]width=X is obsolete in HTML 5, and so it could eventually be ignored by MediaWiki. See: Wikipedia: HTML 5#Table attributes. Use CSS styles instead: Such as style="max-width:Xpx;" or style="max-width:Xem;" or other CSS units. Number by itself signifies pixels.Narrowing columns with max-width style is fine. So are line breaks <br>. An editor who is blind says line breaks are fine in this discussion here. If it is just two words in the column header, then a line break is simplest. Or if you want three words on separate lines in the header. But for longer header text, max-width is sometimes better, because when the viewport is narrow enough the browser may narrow the header to be less than the max-width setting. The browser often does this better than what line breaks allow in a narrow viewport.
See width examples on this subpage. There it is easier to narrow the browser window and not lose one's place as on a long page such as here on Help:Table. Overall table width does not act the same on Wikipedia mobile view as it does on mobile view on webpages outside Wikipedia. See the subpage examples.
Setting strict widths (style="width:Xpx;" or style="width:Xem;") is discouraged for the most part on Wikipedia because it interferes with the ability of the browser to adjust content to suit the browser window, device size, portrait view, landscape view, zoom settings, user-end font size choices, and other constraints. Verbose notes columns are almost always a problem, especially when there are more than a few other columns. Editors frequently try to make the notes column wider, which messes up the other columns. For this reason, verbose notes columns should be avoided, or the notes should be shortened and links to longer notes below the table should be added instead.
style=max-width:Xem can be used in table headers. The following table excerpt is adapted from this version of List of countries by wealth per adult. The goal is to narrow the data columns, and have the country names spread out on one line each. All of this makes it easier when scanning down a country list. But the country names have to wordwrap if needed (in narrow portrait views on some cell phones, etc.). So style=max-width:Xem was used in selected column heads. Em units are good because they increase in size along with the zoom setting. It is important to check if the max-width you have chosen also works correctly in cell phones, and is not breaking words. You may need to increase it a bit. Here is the relevant header wikitext:
Wikitext
{{static row numbers}}{{sticky header}}{{table alignment}}
{|class="wikitable sortable static-row-numbers sticky-header col1left" style=text-align:right
|+ Median and mean wealth per adult ([[USD]]) by country
|-
! Location
! style=max-width:4em | Median wealth
! style=max-width:4em | Mean wealth
...
Produces
| Location | Median wealth | Mean wealth |
|---|---|---|
| 382 | 1,084 | |
| 352 | 880 |
{{sort under}} narrows the table columns further:
Wikitext
{{static row numbers}}{{sticky header}}{{sort under}}{{table alignment}}
{|class="wikitable sortable static-row-numbers sticky-header sort-under col1left" style=text-align:right
Produces
| Location | Median wealth | Mean wealth |
|---|---|---|
| 382 | 1,084 | |
| 352 | 880 |
If using {{sticky header}}, then for cell phones even narrower headers are better:
| Location | Median | Mean |
|---|---|---|
| 382 | 1,084 | |
| 352 | 880 |
Here below is what the table looks like without style=max-width:Xem and without a caption.
Narrow your browser window to see how the table below contracts versus the ones above. The table above (even if some more columns are added) maintains one line per country for narrower browser and screen widths. So it is therefore more readable and scannable in long country tables. The table format below can greatly increase in number of lines, and require more vertical scrolling, especially if more columns are added.
| Location | Median wealth per adult (USD) | Mean wealth per adult (USD) |
|---|---|---|
| 382 | 1,084 | |
| 352 | 880 |
Other methods
[edit]To force initial column widths to specific requirements, rather than accepting the width of the widest text element in a column's cells, follow this example. Note that wrap-around of text is forced for columns where the width requires it. Do not use min-width:Xpx;
Wikitext
{| class=wikitable
|-
! scope="col" style="width: 50px;" | Name
! scope="col" style="width: 250px;" | Effect
! scope="col" style="width: 350px;" | Games found in
|-
| Poké Ball || Regular Poké Ball || All versions
|-
| Great Ball || Better than a Poké Ball || All versions
|}
Produces
| Name | Effect | Games found in |
|---|---|---|
| Poké Ball | Regular Poké Ball | All versions |
| Great Ball | Better than a Poké Ball | All versions |
To set column widths in a table without headers, specify the width in the first cell for each column.
Wikitext
{| class=wikitable
|-
| style="width: 100pt;" | This column is 100 points wide
| style="width: 200pt;" | This column is 200 points wide
| style="width: 250pt;" | This column is 250 points wide
|-
| blah || blih || bluh
|}
Produces
| This column is 100 points wide | This column is 200 points wide | This column is 250 points wide |
| blah | blih | bluh |
You can also use percentages, such as style="width: 50%;" to equalize the widths of a two-column table.
One application of setting the widths is aligning columns of consecutive tables. The following are separate tables, with columns set to 350px and 225px.
Wikitext
{| class=wikitable
|-
! scope=col style="width: 350px;" | Country
! scope=col style="width: 225px;" | Capital
|-
| Netherlands || Amsterdam
|}
{| class=wikitable
|-
! scope=col style="width: 350px;" | Country
! scope=col style="width: 225px;" | Capital
|-
| France || Paris
|}
Produces
| Country | Capital |
|---|---|
| Netherlands | Amsterdam |
| Country | Capital |
|---|---|
| France | Paris |
Nowrap
[edit]In a table that spans the entire width of a page, cells narrower than the widest cell tend to wrap. To keep an entire column from wrapping, use style="white-space: nowrap;" in a non-header cell on the longest/widest cell to affect the entire column. This is not a good idea though, because in cell phones the column will not wrap, and part of the table may extend past the screen (especially in portrait view).
Without nowrap, as it appears in a browser:
Wikitext
{|class="wikitable sortable"
|-
! scope=col | Episode
! scope=col | Date
! scope=col | Summary
|-
|"The Journey Begins"
|January 1, 2010
|[[Lorem ipsum]] ... <!-- This text is a truncation of the actual (long) text displayed in the output below -->
|}
Produces
| Episode | Date | Summary |
|---|---|---|
| "The Journey Begins" | January 1, 2010 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
With nowrap, on both the Episode and Date columns, as it appears in a browser:
Wikitext
{|class="wikitable sortable"
|-
! scope=col | Episode
! scope=col | Date
! scope=col | Summary
|-
| style="white-space: nowrap;" |"The Journey Begins"
| style="white-space: nowrap;" |January 1, 2010
|[[Lorem ipsum]] ... <!-- This text is a truncation of the actual (long) text displayed in the output below -->
|}
Produces
| Episode | Date | Summary |
|---|---|---|
| "The Journey Begins" | January 1, 2010 |
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Vertical headers
[edit]Sometimes it is desirable (such as in a table predominantly made of numbers) to rotate text such that it proceeds from top to bottom or bottom to top instead of from left to right or right to left. This can be done with CSS but the easiest way on Wikipedia is to enclose the text of each heading in a {{vertical header}} template. For example:
! {{vertical header|Date/Page}}
If the text includes an equals sign then replace it with {{=}}.
Date/Page
|
|||||||||
|---|---|---|---|---|---|---|---|---|---|
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
If you want to use sticky headers with vertical headers it is important to make the sticky header less tall for cell phone use. {{abbr}} is one way. Also by moving some info to the table caption. See example with various methods at {{vertical header}}.
Row operations
[edit]Table rows are added after the § table start indicator, and after any optional § whole table markup such as a caption, table summary, or § column scope attributes.
Starting a new row
[edit]To start a new table row, type a vertical bar and a hyphen on its own line: "|-". The codes for the cells in that row start on the next line. An id for § anchoring in-links, and § row style may be included on the same line.
{|
|+ The table's caption
|- row styling goes here
row code goes here
|}
Row style
[edit]Row style (height, width, borders, text alignment, etc.) may be added to a wikitable row by appending CSS style properties to the row start line after the |- indicator.
Here is an example increasing the height of the middle row:
Wikitext
{| class=wikitable style=height:13em;
|-
! Left !! Center !! Right
|-
| Top left || Top center || Top right
|- style=height:9em; id="mid"
| Middle left || Middle center || Middle right
|-
| Bottom left || Bottom center || Bottom right
|}
Produces
| Left | Center | Right |
|---|---|---|
| Top left | Top center | Top right |
| Middle left | Middle center | Middle right |
| Bottom left | Bottom center | Bottom right |
Note that the row also contains an id attribute; this will be explained later in the section about linking directly to a row.
Row headers
[edit]Note that with row headers you need to use a separate row in the wikitext for the row header cell. Here below is what a table looks like if the data cell wikitext is on the same line as the row header wikitext. Note that the data cell text is bolded, and the data cell backgrounds are the same shade of gray as the column and row headers.
Wikitext
{| class=wikitable
|+ The table's caption
! Column 1 !!Column 2 !!Column 3
|-
! Row header 1 || Cell 2 || Cell 3
|-
! Row header A || Cell B || Cell C
|}
Produces
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Here is the table with a separate wikitext row for each row header cell. The data cells have plain unbolded text, and a lighter background.
Wikitext
{| class=wikitable
|+ The table's caption
! Column 1 !!Column 2 !!Column 3
|-
! Row header 1
| Cell 2 || Cell 3
|-
! Row header A
| Cell B || Cell C
|}
Produces
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Row numbers
[edit]Table rows may be numbered with the assistance of templates provided for the purpose. See Help:Sortable tables sections on row numbers, and these templates:
- {{Static row numbers}}
- {{Row numbers}}
Link directly to a row
[edit]You can link directly to a row in a wikicode table, by including an id attribute on the line with the § row start indicator whose value is the anchor for the link. For example, you could code:
|- id="mid"
and then link to it using The [[#mid|middle row]] is the tallest one.
which produces:
- The middle row is the tallest one. (Click to try it out!)
Row template
[edit]Regardless of whether wikitable format or HTML is used, the wikitext of the rows within a table, and sometimes even within a collection of tables, may have much in common, e.g.:
- the basic code for a table row
- code for color, alignment, and sorting mode
- fixed texts such as units
- special formats for sorting
In such a case, it can be useful to create a template that produces the syntax for a table row, with the data as parameters. This can have many advantages:
- easily changing the order of columns, or removing a column
- easily adding a new column if many elements of the new column are left blank (if the column is inserted and the existing fields are unnamed, use a named parameter for the new field to avoid adding blank parameter values to many template calls)
- computing fields from other fields, e.g. population density from population and area
- duplicating content and providing span tags with
display: none;for the purpose of having one format for sorting and another for display - easy specification of a format for a whole column, such as color and alignment
Example:
Using {{Help:Table/example row template}}
Wikitext
{| class="wikitable sortable"
|-
! scope=col | a
! scope=col | b
! scope=col | a/b
{{Help:Table/example row template| 50|200}}
{{Help:Table/example row template| 8| 11}}
{{Help:Table/example row template|1000| 81}}
|}
Produces
| a | b | a/b |
|---|---|---|
| 50 | 200 | 0.25 |
| 8 | 11 | 0.72727272727273 |
| 1000 | 81 | 12.345679012346 |
Conditional table row
[edit]For a conditional row in a table, we can have:
Wikitext
{| class=wikitable
{{ #if:1|{{!}}-
! scope=row {{!}} row one, column one
{{!}}row one, column two}}
{{ #if: |{{!}}-
! scope=row {{!}} row two, column one
{{!}}row two, column two}}
|-
! scope=row {{!}} row three, column one
| row three, column two
|}
Produces
| row one, column one | row one, column two |
|---|---|
| row three, column one | row three, column two |
With comments to explain how it works, where note how the second row is missing:
Wikitext
{| class=wikitable
<!--
Row one is shown because the '1' evaluates
to TRUE.
-->
{{ #if:1|{{!}}-
! scope=row {{!}} row one, column one
<!--
Any {{!}}'s are evaluated to the pipe
character '|' since the template '!' just
contains '|'.
-->
{{!}}row one, column two}}
<!--
Row two is NOT shown because the space
between the ':' and the '|' evaluates to FALSE.
-->
{{ #if: |{{!}}-
! scope=row {{!}} row two, column one
{{!}}row two, column two}}
<!--
Row three is shown.
-->
|-
! scope=row {{!}} row three, column one
| row three, column two
|}
Produces
| row one, column one | row one, column two |
|---|---|
| row three, column one | row three, column two |
Cell operations
[edit]Setting cell parameters
[edit]At the start of a cell, add your parameter followed by a single pipe. For example, style="width: 300px;"| sets that cell to a width of 300 pixels. To set more than one parameter, leave a space between each one.
Wikitext
{| style="color: white;"
|-
| style="background-color: red;"|cell1
| style="width: 300px; background: blue;"|cell2
| style="background-color: green;"|cell3
|}
Produces
| cell1 | cell2 | cell3 |
Vertical alignment in cells
[edit]Note: The valign=... attribute is deprecated and MediaWiki may stop using it. See: Help:HTML in wikitext#Tables.
Note: Use {{Vertical align rows}} to align all rows at once.
By default, text is aligned to the vertical middle of the cell (2nd column in table below). CSS can be used to vertically align individual cells, or single rows.
| Three lines of text |
No alignment | Top-aligned | Middle-aligned | Bottom-aligned |
Relevant wikitext:
|style=vertical-align:top |Top-aligned
|style=vertical-align:middle |Middle-aligned
|style=vertical-align:bottom |Bottom-aligned
The example below illustrates the need for top alignment of a row.
| Row header | A longer piece of text. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Imagine someone scrolling down the page, seeing the tops of "empty" columns, and wondering why they're empty. |
Short text |
|---|
To align the text to the top of each cell in the row, apply the style="vertical-align: top;" CSS to the row.
Wikitext
{| class=wikitable style=width:400px
|- style=vertical-align:top
! scope=row style=width:10% | Row header
| style=width:70% |A longer piece ...
| style=width:20% |Short text
|}
Produces
| Row header | A longer piece of text. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Imagine someone scrolling down the page, seeing the tops of "empty" columns, and wondering why they're empty. |
Short text |
|---|
Documentation and more options for the CSS vertical-align property is here.
Cell content indenting and padding
[edit]The contents of a cell can be indented or padded on any side. Also, the text can be aligned. In the third row the text is aligned to the right. See the following examples.
Wikitext
{| class=wikitable
|-
| Cell content that is not indented or padded
|-
| style="padding-left: 2em;" | <code>style="padding-left: 2em;"</code>
|-
| style="text-align:right; padding-right: 2em;" | <code>style="text-align:right; padding-right: 2em;"</code>
|-
| style="padding-top: 2em;" | <code>style="padding-top: 2em;"</code>
|-
| style="padding-bottom: 2em;" | <code>style="padding-bottom: 2em;"</code>
|-
| style="padding: 3em 5%;" | <code>style="padding: 3em 5%;"</code> {{space|4}} (Top and Bottom: 3em. Left and Right: 5%)
|-
| style="padding: 3em 4em 5%;" | <code>style="padding: 3em 4em 5%;"</code> {{space|4}} (Top: 3em. Left and Right: 4em. Bottom: 5%)
|-
| style="padding: 3%;" | <code>style="padding: 3%;"</code> {{space|4}} (Top, Right, Bottom, and Left: all 3%)
|-
| style="padding: 1em 20px 8% 9em;" | <code>style="padding: 1em 20px 8% 9em;"</code> {{space|4}} (Top: 1em. Right: 20px. Bottom: 8%. and Left: 9em.)
|}
Produces
| Cell content that is not indented or padded |
style="padding-left: 2em;"
|
style="text-align:right; padding-right: 2em;"
|
style="padding-top: 2em;"
|
style="padding-bottom: 2em;"
|
style="padding: 3em 5%;" (Top and Bottom: 3em. Left and Right: 5%)
|
style="padding: 3em 4em 5%;" (Top: 3em. Left and Right: 4em. Bottom: 5%)
|
style="padding: 3%;" (Top, Right, Bottom, and Left: all 3%)
|
style="padding: 1em 20px 8% 9em;" (Top: 1em. Right: 20px. Bottom: 8%. and Left: 9em.)
|

Pattern for arguments:
The arguments to style="padding: " can be seen as being ordered by a 12-hour clock, starting at noon and going clockwise, in the following sense: "top" is associated with noon (i.e. 12 o'clock, the top of a clock), "right" is 3 o'clock, "bottom" is 6 o'clock, and "left" is 9 o'clock. The arguments are ordered clockwise starting at noon: top → right → bottom → left (see this[note 3] footnote for an example with an explanation).
This same order is also used elsewhere, such as when specifying § cell borders with border-style: .
Setting default cell padding
Use cellpadding= to set the default padding for each cell in a table. If class=wikitable is used then cellpadding is ignored.
The default space between cells can be changed using cellspacing=.
If cellpadding is not used
Wikitext
{| style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Produces
| Cell | Cell |
| Cell | Cell |
Using cellpadding=10:
Wikitext
{| cellpadding=10; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Produces
| Cell | Cell |
| Cell | Cell |
Using cellpadding=0:
Wikitext
{| cellpadding=0; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Produces
| Cell | Cell |
| Cell | Cell |
Using cellpadding=0 and cellspacing=0:
Wikitext
{| cellpadding=0; cellspacing=0; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Produces
| Cell | Cell |
| Cell | Cell |
Individual cell borders
[edit]The same § CSS used for tables can be used in a cell's format specifier (enclosed in |...|) to put a border around each cell:
Wikitext
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Left
! style="width: 150px;" | Center
! style="width: 130px;" | Right
|- style="text-align: center;"
| style="border: 1px solid blue;"|
[[File:Starred.svg |120px]]
| style="border: 1px solid #777777;"|
[[File:Star full.svg |120px]]
| style="border: 1px solid #22AA55;"|<!-- greenish border -->
[[File:Stargreen.svg |120px]]
|- style="text-align: center;"
|Red star || Orange star || Green star
|}
Note that only the image cells have individual borders, not the text. The lower hex-colors (such as: #616161) are closer to black. Typically, all borders in a table would be one specific color.
- Border styles
The style='border:' and style='border-style:' properties can accept the following arguments:
| Argument | Cell border | Additional notes |
|---|---|---|
none
|
style="border-style: none;" | |
solid
|
style="border-style: solid;" | |
double
|
style="border-style: double;" | |
dashed
|
style="border-style: dashed;" | |
dotted
|
style="border-style: dotted;" | |
ridge
|
style="border:5px ridge red;" | 3D ridged border |
groove
|
style="border:5px groove blue;" | 3D grooved border |
inset
|
style="border: 5px inset yellow;" | 3D inset border |
outset
|
style="border: 5px outset cyan;" | 3D outset border |
inherit
|
style="border-style: inherit;" | Inherit value from parent |
initial
|
style="border-style: initial;" | Set to default value |
- Borders of a cell using
border-top,border-right,border-bottom,border-left
Wikitext
{|
! style="border-top: solid;" | <code>style="border-top: solid;"</code>
|-
| style="border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow;" |<pre>border-top: solid 2px red;
border-right: dashed 3px green;
border-bottom: double 5px blue;
border-left: dotted 6px yellow;</pre>
|}
Produces
style="border-top: solid;"
|
|---|
border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow; |
- Top, right, bottom, and left borders of a cell using
style='border-style:'
To set the left, right, bottom, or top border of a single cell, one may use style='border-style:' which takes between 1 and 4 arguments, each of which is either none, solid, double, dotted, dashed, groove, ridge, inset, outset, inherit, or initial.
These arguments are ordered according to the § pattern described here.
For instance, style="border-style: solid none solid none;" where the four parameters correspond respectively to the
'border-style: top right bottom left;'
borders of the cell.
For reasons described after this example, there are many ways to change the following code that would not result in any changes to the table that is actually displayed.
Wikitext
{| class=wikitable
|-
| Top_Left
<!-- border-style: top right bottom left; -->
| style="border-style: solid solid none none;" | Top_Center
| Top_Right
|-
| style="border-style: none none solid solid;" | Middle_Left
| style="border-style: none none none none;" | Middle_Center
| style="border-style: solid solid none none;" | Middle_Right
|-
| Bottom_Left
| style="border-style: none none solid solid;" | Bottom_Center
| Bottom_Right
|}
Produces
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
Note, however, that in the following table, none of the central cell's (i.e. Middle_Center's) borders are removed despite the code style="border-style: none none none none;":
Wikitext
{| class=wikitable
|-
| Top_Left || Top_Center || Top_Right
|-
| Middle_Left
| style="border-style: none none none none;" | Middle_Center
| Middle_Right
|-
| Bottom_Left || Bottom_Center || Bottom_Right
|}
Produces
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
This happens because the code class="wikitable" places a border (top, right, bottom, and left) around every cell in the table so that, for instance, there are actually two borders between the cells "Middle_Center" and "Middle_Right".
So to remove the border between cells "Middle_Center" and "Middle_Right", it is necessary to remove both the right border of "Middle_Center" and the left border of "Middle_Right":
Wikitext
{| class=wikitable
|-
| Top_Left || Top_Center || Top_Right
|-
| Middle_Left
<!-- 'border-style: top right bottom left;' -->
| style="border-style: none none none none;" | Middle_Center
| style="border-style: none none none none;" | Middle_Right
<!-- In the above line, the three left-most "none" arguments can be replaced with "solid" (or other valid arguments) and there would be no change to the table that is displayed. Only the fourth argument, which is Middle_Right's left border, needs to be "none". For example, the line above could be replaced with:
| style="border-style: solid solid solid none;" | Middle_Right
-->
|-
| Bottom_Left || Bottom_Center || Bottom_Right
|}
Produces
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
To remove selected external borders of a wikitable, both remove them from the adjacent cells and begin the whole table with code like {| class="wikitable" style="border: none;".
Note that replacing {| class="wikitable" with
{| style="border-collapse: collapse;"
has the effect of removing all cell borders that would otherwise appear by default around every cell in the table.
With this change, you must insert a single cell border between two adjacent cells rather than remove two cell borders.
Table cell templates
[edit]See {{Table cell templates}} for a large set of templates to configure text and color in cells in a standard way, producing stock output. For example: "Yes" ({{Yes}}), "No" ({{No}}), "—" ({{N/A}}), "N/A" ({{N/A|N/A}}), "?" ({{dunno}}), on colored backgrounds.
| Template usage | Using template | Without template |
|---|---|---|
{{Yes}}
|
Yes | Yes |
{{No}}
|
No | No |
{{Dunno}}
|
? | ? |
{{N/A}}
|
— | — |
{{N/A|N/A}}
|
N/A | N/A |
{{n/a|n/a}}
|
n/a | n/a |
For example, see Comparison of text editors, which makes frequent use of table cell templates.
Tooltips
[edit]You can add tooltips to columns by using the {{Tooltip}} template. Simply replace the column-title with {{Tooltip|Column title|The tool tip}}, which makes it appear like so: Column title.
Workarounds
[edit]Overflowing tables
[edit]In some cases where tables are so large horizontally that they go past the boundaries of one of Wikipedia's skins, such as Vector, the following code may be used. Place the following code above a wikitable initialization:
<div class="overflowbugx" style="overflow-x:auto;">
Then, after the closing bracket for the wikitable, place the following code:
</div>
This will prevent the table from causing the entire page to scroll when scrolling through the table horizontally.
Non-rectangular tables
[edit]{{diagonal split header|HEADER-FOR-ROW-HEADERS|HEADER-FOR-COLUMN-HEADERS}} can be used to diagonally split a header cell, as in the top-left cell in the rendered result below:[note 4]
Wikitext
{| class=wikitable
! {{diagonal split header|From|To}}
! Solid !! Liquid !! Gas
|-
! Solid
| Solid-solid transformation || Melting || Sublimation
|-
! Liquid
| Freezing || {{sdash}} || Boiling/evaporation
|-
! Gas
| Deposition || Condensation || {{sdash}}
|}
Produces
To From
|
Solid | Liquid | Gas |
|---|---|---|---|
| Solid | Solid-solid transformation | Melting | Sublimation |
| Liquid | Freezing | — | Boiling/evaporation |
| Gas | Deposition | Condensation | — |
Cell borders can be hidden by adding border: none; background: none; to the style attributes of either the table or the cell,[note 5] though this may not work in older browsers. Another use case for this is for implementing aligned multi-column tables:
Wikitext
{| class=wikitable style="border: none; background: none;"
! colspan=2 rowspan=2 style="border: none; background: none;" | [[File:Pfeil_SO.svg |none|link=|20px]]
! colspan=3 | To
|-
! Solid !! Liquid !! Gas
|-
! rowspan=3 | From
! Solid
| Solid–solid transformation || Melting || Sublimation
|-
! Liquid
| Freezing || {{sdash}} || Boiling/evaporation
|-
! Gas
| Deposition || Condensation || {{sdash}}
|}
Produces
| To | ||||
|---|---|---|---|---|
| Solid | Liquid | Gas | ||
| From | Solid | Solid–solid transformation | Melting | Sublimation |
| Liquid | Freezing | — | Boiling/evaporation | |
| Gas | Deposition | Condensation | — | |
Note that the removal of the link on an image is dependent on it being purely decorative (as it will be ignored by assistive devices).
Wikitext
{| class=wikitable style="border: none; background: none;"
! scope=col | Year
! scope=col | Size
| rowspan=5 style="border: none; background: none;"|
! scope=col | Year
! scope=col | Size
| rowspan=5 style="border: none; background: none;"|
! scope=col | Year
! scope=col | Size
|-
| 1990 || 1000<br>(est) || 2000 || 1357 || 2010 || 1776
|-
| 1991 || 1010 || 2001 || 1471 || 2011 || 1888
|-
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
|-
| 1999 || 1234 || 2009 || 1616 || 2019 || 1997<br>(est)
|}
Produces
| Year | Size | Year | Size | Year | Size | ||
|---|---|---|---|---|---|---|---|
| 1990 | 1000 (est) |
2000 | 1357 | 2010 | 1776 | ||
| 1991 | 1010 | 2001 | 1471 | 2011 | 1888 | ||
| ⋮ | ⋮ | ⋮ | |||||
| 1999 | 1234 | 2009 | 1616 | 2019 | 1997 (est) | ||
Rendering the pipe
[edit]
When cell content that contains a pipe character does not render correctly, simply add an empty format for that cell. The second pipe character in a line of |cell code will not display; it is reserved for adding a format. Wikicode between the first and second pipe is a format, but since emptiness or an error there is ignored, it just disappears. When this happens, add a dummy format. Use a third pipe character to render your first pipe character.
Rendering the first pipe when it is the third pipe in the cell code.
Wikitext
{| class=wikitable
|-
| ''formatting'' |P|i|p|e|
|C|e|l|l|2|
|-
| ''formatting'' |P|i|p|e|| ''formatting'' |C|e|l|l|2|
|-
||P|i|p|e|s|| C|e|l|l|2|
|}
Produces
| P|i|p|e| | e|l|l|2| |
| P|i|p|e | C|e|l|l|2| |
| P|i|p|e|s | e|l|l|2| |
The third and later pipe characters will render, but to display two adjacent pipe characters in a cell, (instead of having them act as the first pipe at the start of a new cell), other pipe-rendering options are needed. Instead of using a dummy format to render a pipe, you can render it directly by 1) <nowiki>|</nowiki> (preferred) or 2) html: | or |. Each line of cell code in the following table has one wikicode pipe.
Displaying adjacent pipes
Wikitext
{| class=wikitable
|-
|<nowiki>|</nowiki> Pipes34:<nowiki>||</nowiki>
|-
|| Pipes34:||
|}
Produces
| | Pipes34:|| |
| | Pipes34:|| |
Template {{!}}, because of the order in which things are parsed, is equivalent to typing in a single | pipe character. The single <nowiki />| parser-tag does not apply here. See how they do not escape the second pipe, as | and <nowiki>|</nowiki> did above:
Common mechanisms that do not work in tables.
Wikitext
{| class=wikitable
|-
|<nowiki />| Pipe3:|
|-
|Pipe2:{{!}} Pipe3:{{!}}
|}
Produces
| Pipe3:| |
| Pipe3:| |
Classes
[edit]There are several other CSS classes, besides the basic class=wikitable, documented § above.
In the first line of table code, after the {|, instead of specifying a style directly, you can also specify a CSS class, which may be used to apply styles. The style for this class can be specified in various ways:
- in the software itself, per skin (for example the class § sortable)
- collectively for all users of one wiki in MediaWiki:Common.css (for example, on this and some other projects there is or was the class wikitable, later moved to shared.css)
- separately per skin in MediaWiki:Monobook.css etc.
- individually on one wiki in a user subpage
- individually, but jointly for tables of the class concerned on all web pages, on the local computer of the user.
Instead of remembering table parameters, you just include an appropriate class after the {|. This helps keep table formatting consistent, and can allow a single change to the class to fix a problem or enhance the look of all the tables that are using it at once. For instance, this:
Wikitext
{| style="border-spacing: 2px;"
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|}
Produces
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
becomes this:
Wikitext
{| class=wikitable
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|}
Produces
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
simply by replacing inline CSS for the table by class=wikitable. This is because the wikitable class in MediaWiki:Common.css contains a number of table.wikitable CSS style rules. These are all applied at once when you mark a table with the class. You can then add additional style rules if desired. These override the class's rules, allowing you to use the class style as a base and build up on it:
Wikitext
{| class=wikitable style="font-style: italic; font-size: 120%; border: 3px dashed red;"
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|}
Produces
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Notice that the table retains the gray background of the wikitable class, and the headers are still bold and centered. But now the text formatting has been overridden by the local style= statement; all of the text in the table has been made italic and 120% normal size, and the wikitable border has been replaced by the red dashed border.
Indenting tables
[edit]While tables should not normally be indented, when their surrounding paragraphs are also indented, you can indent tables using margin-left.
To achieve the same indentation as a colon, use margin-left:1.6em.
Wikitext
{| class="wikitable" style="margin-left:1.6em;"
|-
! Header 1
! Header 2
|-
| row 1, cell 1
| row 1, cell 2
|-
| row 2, cell 1
| row 2, cell 2
|}
Produces
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Tables on talk pages
[edit]| Note: Concerning colons on talk pages, see comments here from a blind editor (Graham87) who uses a screen reader. Scroll down to the table comments. It also verifies the previous section above. |
Note that indentation applied to only the first line of the table wikitext (the line that begins with "{|") is sufficient to indent the entire table.
:::{| class=wikitable
Do not attempt to use colons for indentation anywhere within the rest of the table code (not even at the beginning of a line), as that will prevent the MediaWiki software from correctly reading the code for the table.
See also
[edit]- Category:Wikipedia tables: lists even more table help pages.
- Help:Introduction to tables with Wiki Markup.
- Wikipedia:Manual of Style/Tables: the Manual of Style indicates best practices for tables.
- Wikipedia:Table dos and don'ts: a quick guide to the Manual of Style for tables.
- mw:Help:Tables
- User:Dcljr/Tables: table tutorials.
- Table (HTML): tags used for HTML tables.
- Category:Lists: vast category tree of pages with tables.
Templates
[edit]- Category:Table templates: templates that effect or use tables.
- Category:Multi-column templates: templates for using columns without tables.
- Category:Chart, diagram and graph templates
- Category:Chart, diagram and graph formatting and function templates
- Category:Wikipedia template editors
- {{List to table}}: template and its maintenance category: Category:Articles requiring tables
- {{Horizontal TOC}}: good for country lists in table format.
- {{Diagonal split header}}: for identifying both rows and columns, in a diagonally split top-left cell (also: {{Diagonal split header 2}})
- {{Table}}: template for specifying table CSS classes such as "wikitable" and "collapsible"
- {{Alternating rows table}}
- {{Screen reader-only}}: for a table caption directly below a section heading, or table description.
- {{Aligned table}}: for specifying tables as a template, allowing inclusion in other templates and areas where table syntax is problematic.
- Examples:
- {{Chess diagram}}: chess board template.
- {{Goban}}: Go board template.
Notes
[edit]- ^ Collapsible tables: the class collapsible is available, but no longer recommended; use mw-collapsible instead. See here for further details.
- ^ border: none; to avoid an empty column in tables narrower than the browser window in Android Chrome.
- ^ In
style="padding: 3em 4em 5%;", the value4emis used for both the "left" padding and the "right" padding, so the order going clockwise is: top (3em) → right [and hence also left] (4em) → bottom (5%); there is no "→ left" in this case because the "left" padding has already been defined. Instyle="padding: 3em 5%;", the value3emis used for both the "top" and "bottom" padding while the value5%is used for both the "left" and "right" padding, so the order going clockwise is: top [and hence also bottom] (3em) → right [and hence also left] (5%); there is no "→ bottom" nor is there "→ left" in this case because the "bottom" and "left" padding have already been defined. The same reasoning also applies tostyle="padding: 1em 20px 8% 9em;", andstyle="padding: 3%;". - ^ A simplified version of Template:Table_of_phase_transitions
- ^ Applying
background: noneto the entire table will, perhaps predictably, subtly alter its color palette.
External links
[edit]- Table tools at toolhub.wikimedia.org
- Convert range of cells from Excel to wiki text
- Excel2Wiki - copy/paste Excel-to-Wiki converter at Toolforge (in-browser copy and paste)
- VBA-Macro for EXCEL tableconversion (macro requiring quick installation)
- Tab2Wiki at Toolforge (in-browser copy and paste)
- Tables Generator, a WYSIWYG table generator for Mediawiki markup
- Wikitable Editor, a table editor of wiki code that outputs visual preview quickly
- HTML2Wiki Converter at toolforge.org
- HTML-WikiConverter, various versions and languages
- pywikipediabot, can convert HTML tables to wiki
- Table of CSS color names and HEX codes
- Phabricator request for floating table headers
- tabulate, Python module for converting data structures to wiki table markup
- wikitables, Python module for reading wiki table markup
- H63: Using the scope attribute to associate header cells and data cells in data tables | Techniques for WCAG 2.0.
- Tables | Usability & Web Accessibility. Yale University.
- Tables with Multi-Level Headers. Web Accessibility Initiative. W3C. Also shows alternatives to complex tables.
Wikimedia sister projects
[edit] Editing Wikitext/Tables at Wikibooks
Editing Wikitext/Tables at Wikibooks Editing Wikitext/Tables Ready to Use at Wikibooks
Editing Wikitext/Tables Ready to Use at Wikibooks- mw:Help:Tables: MediaWiki help page on tables.
- m:Wiki markup tables: Meta-Wiki information on tables.
- m:Help:Sorting: Meta-Wiki information on sortable tables.
- m:Table background colors: MediaWiki background colors table.
- Commons:Chart and graph resources: Chart and graph resources at Commons
- Commons:Convert tables and charts to wiki code or image files: includes information on converting table markup.
- Commons:Template:SVG Chart. Convert list/table to SVG line chart.
- Commons. Convert US list/table to state-by-state SVG map.